The Cheat Sheet About Customizing WordPress Themes
Themes Anatomy
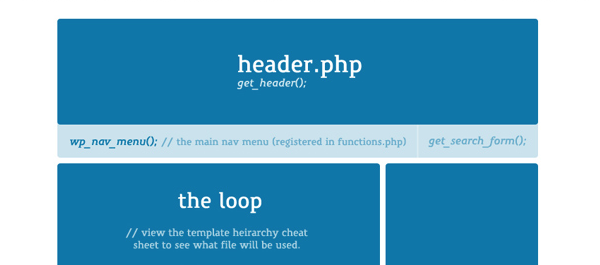
A WordPress theme is simply nothing more than just several PHP files linked together. It comes with a CSS stylesheet file that’s responsible for how your theme (and site) looks. Back to the basics though, a WordPress theme is merely a couple of PHP files. Above is a snapshot of a great tuts+ cheat sheet for the anatomy of a WordPress theme. To create WordPress themes, you’ll need the following files:
- header.php– This template file contains the header information, that appears within the <head> section, and before the opening <body> tag. Here you add metadata, site title, and link to your CSS stylesheet among others.
- index.php – This is the main body template for your WordPress theme (or site). Its sole purpose is to put together the other files by including them using template tags (more about template tags in a moment).
- sidebar.php – This is your sidebar section. You can place widgets, categories, extra menus, search form and anything else you fancy
- footer.php – This is the footer section. Add your copyright info, RSS links, widgets, links, social icons etc
- page.php – Whenever you create a page on your WordPress-based site, this is the template responsible
- single.php – This template files carries a single blog post
- comments.php – The template responsible for them comments
- 404.php – The template shown when your reader encounters the infamous 404 not found error
- search.php – Offers your readers the chance to find content on your WordPress site
- searchform.php – You will need a search form to offer the above mentioned functionality, now won’t you?
- archive.php – Because finding content you published in shoudn’t be a hassle
- functions.php – Place all special functions, and even custom plugins here. For cross-theme compatibility however, you’re advised to add custom code as standalone plugins. You can add extra menus, activate widgets and so much more. This file gives you so much power to turn your WordPress site/theme whichever way you want.
- style.css – This is not a PHP template file as such. But it is the file where you add your CSS styles to control the aesthetics. It also comes with the information header for your WordPress theme.
Without a doubt, you can build a theme with fewer templates, but we wouldn’t recommend making a habit out of it. After all, you just need the above 10 or so files to create a standard WP theme. Thirteen isn’t a big figure, now is it? In a nutshell, your index.php might look something like:
// Every page will need the contents of the header.php <?php get_header(); ?> // Insert main content here, include the loop <?php get_sidebar(); ?> // You can include search.php in your sidebar <?php get_footer(); ?> // The footer is reserved for extra menus, and things like that
Moving along, let’s talk about a nifty code snippet called the loop.
The Loop
The loop is a life saver. Just throw the following code snippet wherever in your WordPress template files, and it’ll list all posts you’ve ever created:
<?php if ( have_posts() ) { while ( have_posts() ) { the_post(); // // Post Content here // } // end while } // end if ?>
We usually use the loop in index.php to display a list of posts but feel free to experiment; add it wherever you want to list your posts. Moreover, add custom HTML and PHP tags within the loop to customize your posts as you deem fit. Speaking of tags, what’s available in WordPress?
Include Tags
Template include tags are simply PHP codes you use in any template file to include (or rather call) other template files from your WordPress theme folder. Here’s what we are talking about:
- <?php get_header(); ?> – Use this in index.php to call (or include) the header.php file. It will fetch header.php and display its content in index.php – that’s what including a file is all about.
- <?php get_sidebar(); ?> – Includes sidebar.php
- <?php get_footer(); ?> – Includes the footer.php template file
- <?php comments_template(); ?> – Quick Quiz: What do you think this include tag does?
Template Bloginfo Tags
There’s another category of templates tags that we’ll simply call bloginfo tags. They play one role, which is to fetch information about your WordPress site from the database. This is mainly the information you feed to your WordPress site in your admin area via the User Profile and Settings -> General. Once the information is retrieved from your databases, these tags will then display the same on your site as you place them.
You can slightly modify the structure of bloginfo, so that instead of just displaying the information retrieved, you can use it (the info) elsewhere in your PHP code. How convenient? More about that in a moment. Here are the most common bloginfo tags:
- <?php bloginfo(‘name’); ?> – This displays the title of your WordPress blog/site
- <?php bloginfo(‘url’); ?> – This template tag displays the URL of your blog
- <?php bloginfo(‘description’); ?> – This displays the description, or rather the tagline, of your blog.
- <?php bloginfo(‘charset’); ?> – Displays the character set used to encode your site. Default is UTF-8
- <?php bloginfo(‘stylesheet_url’); ?> – This shows URL to the CSS stylesheet of your active theme
- <?php bloginfo(‘version’); ?> – Displays the WordPress version you’re using
- <?php bloginfo(‘language’); ?> – Displays the language of WordPress
- <?php bloginfo(‘rss_url’); ?> – Displays URL for the RSS 0.92 feed
- <?php bloginfo(‘rss2_url’); ?> – Displays URL for the RSS 2.0 feed
Note: There are many other types of template tags that allow you to achieve so much more with your WordPress site. They’re classified into various sets namely general tags, author tags, post thumbnail tags, category tags, and link tags among others. You can even use them inside the loop, so yeah, you ought to have fun.
Theme Stylesheet
We mentioned style.css earlier. Again, why is style.css file important? Firstly, it provides details about your theme. This information goes into the stylesheet header, which helps in identifying the theme during selection in the admin area. As such, no two themes should have the same details in their stylesheet headers. Here’s an example of a stylesheet header:
This information comes first (or at the very top) in style.css. Other than that, ensure that you:
- Follow CSS Coding Standards
- Use valid CSS
- Minimize CSS
- Add print-friendly styles
- Style all HTML elements
Conclusion
This cheat sheet is just a quick go-to resource that will help you get started as you learn WordPress theme development. Using the tags, and snippets we’ve shared here, you can quickly develop a standard theme, and enhance it without breaking a sweat. Of course, you need to keep learning WordPress theme development, and for that we recommend the WordPress Codex, tuts+, Threehouse, ManageWP, and ThemeShaper among other reputable resources.