Jasmine User Manual
Introduction
Jasmine is a wonderful WordPress theme with multiple function. Built on a platform of clean and well-organized code, its fully responsive design looks stunning on any device. The theme is compatible with magee shortcodes which helps a lot in building both one page and multi page websites. Combined with varied sections such as clients, services, skill, etc. Jasmine theme is the perfect choice for all sites.
Home Page
Home Page Setting
Step 1
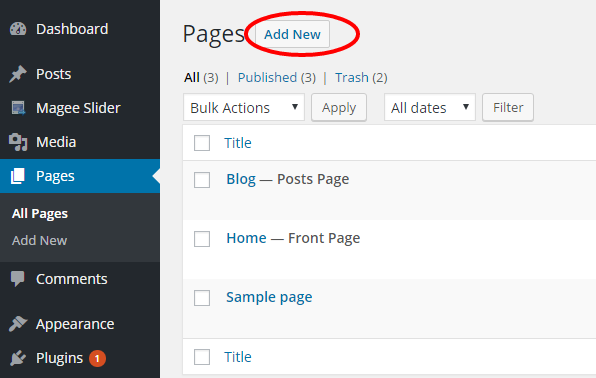
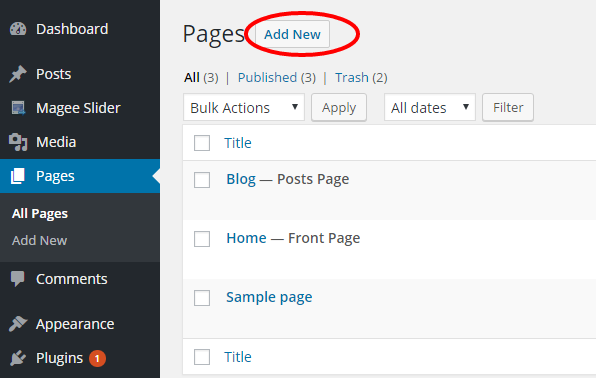
Create a new page by navigating to the ‘Pages’ tab in your WordPress admin sidebar. Once here, click the ‘Add New’ button at the top of the page.

Step 2
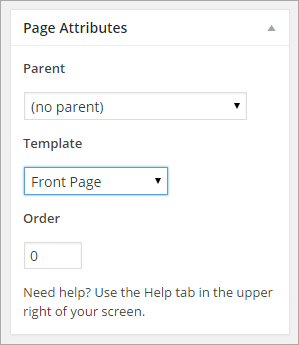
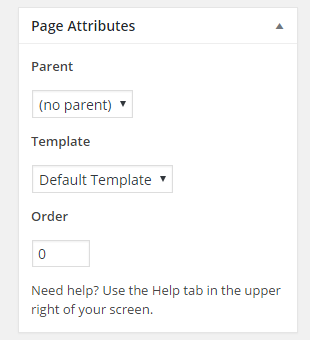
Input a new name for your page, then find the ‘Page Attributes’ box on right side. Under the Template section, select the ‘Front Page’ option from the dropdown list.

Step 3
Setting up your home page is the same as setting up any other regular pages, except that you need to specify in the settings which page will be your Main Home Page.
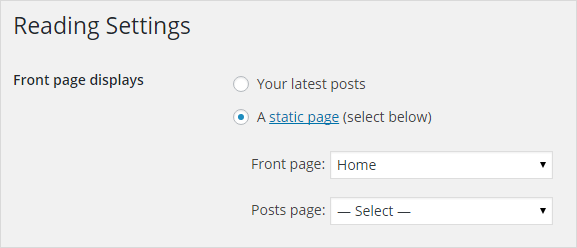
- Navigate to Dashboard > Settings > Reading interface.
- In the ‘Front page displays’ section choose ‘static page(select below)’ radio-button.
- In the ‘Front page’ selector choose the page you want to be the Homepage from the Front Page dropdown list.

Save changes and the Jasmine homepage will then display.
Home Page Section General Setting
Content Model
Choose Default to fill this section form with fixed layout. Choose Custom to fill this section with custom html code.
Hide Section
Check this checkbox Hide Section, the whole section would be hide from the homepage, be careful when you check it.
Background Color/Image
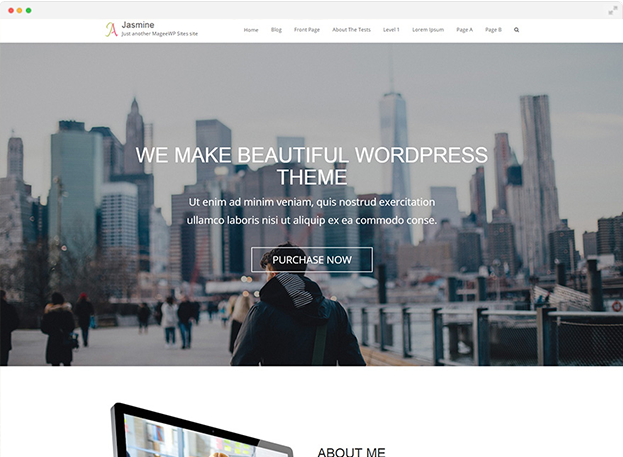
eg. 1
Set Background Color
If you want no background image for this section, you can set Background color for it.
Step 1
Go to Dashboard>Appearance>Customize
Step 2
Navigate to Homepage > Section-X
Step 3
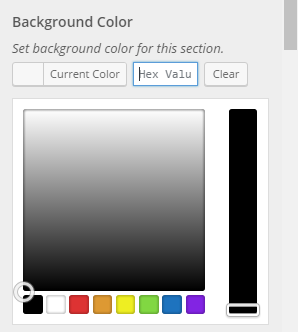
Scroll down to Background Color part, Click ‘Select Color’

Step 4
Drag the circle with your mouse, choose a color. If you have a particular color in mind, you can instead add the unique hexcode in field provided. (you can also control the transparency of your chosen color by moving the rightmost slider up or down)
eg. 2
Set Background Image
Step 1
Go to Dashboard>Appearance>Customize
Step 2
Navigate to Homepage > Section-X
Step 3
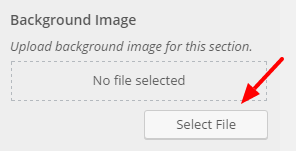
Go to Homepage image part, Click ‘Select File’

Step 4
Select files (you can upload files from your computer or you can simply choose one from the media library)
In this way you can no longer set background color, since background image can overlay background color.
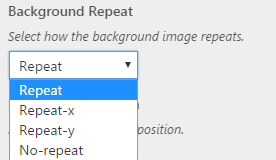
Background Repeat
Select how the background image repeats.
Choose whether and how background image repeats
‘repeat’ — repeat background image
‘ repeat-x’ — background image repeats along the X axis
‘ repeat-y’ — background image repeats along the Y axis
‘no-repeat’ — no repeat of background image
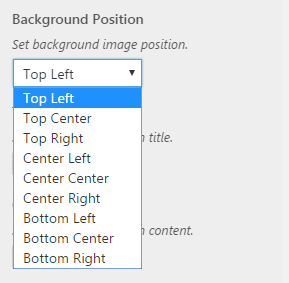
Background Position
You could set background image position by selecting ‘top left’, ‘top center’, ‘top right’, ‘center left’, ‘center center’, ‘center right’, ‘bottom left’, ‘bottom center’, ‘bottom right’ from the ‘Background Position’ dropdown list..
Title Color
Set color for this section title.
Content Color
Set color for this section content.
Section Title
Input title of the section.
Section ID
This id is used for advanced custom css or codes, if you are not good at that, just keep it default.
Autoplay ?
Check this checkbox to enable the autoplay feature on the slides.
Slideshow Speed
This option allows you to set a numerical value that controls the speed of your slide show. For example, 1000. 1000 is equal to 1 second.
Show Slider Pagination ?
Check this checkbox to display the pagination circles on the slider.
Show Slider Control ?
Check this checkbox to show slider control or not.
Image
You can choose to keep the defaulted image or upload background image for this slide.
Caption Title/ Subtitle
Input Caption Title/ Subtitle in the appointed sections below.
Button Text / Link
Jasmine offered a defaulted button on the section, you can choose whether to showcase it or not.
eg. Activate the button
Input characters you want it present into Button Text section.
Link Target
You can also add a link in the Button link section, that’s when you click the button, it will turn to where your added link points to(set whether you want the link target open in a new window or stay on the same window by Button Link Target drop down list).
eg. Deactivate the button
Just keep the Button Text section blank.
Section Title/Subtitle
Input Title/Subtitle in the appointed sections below.
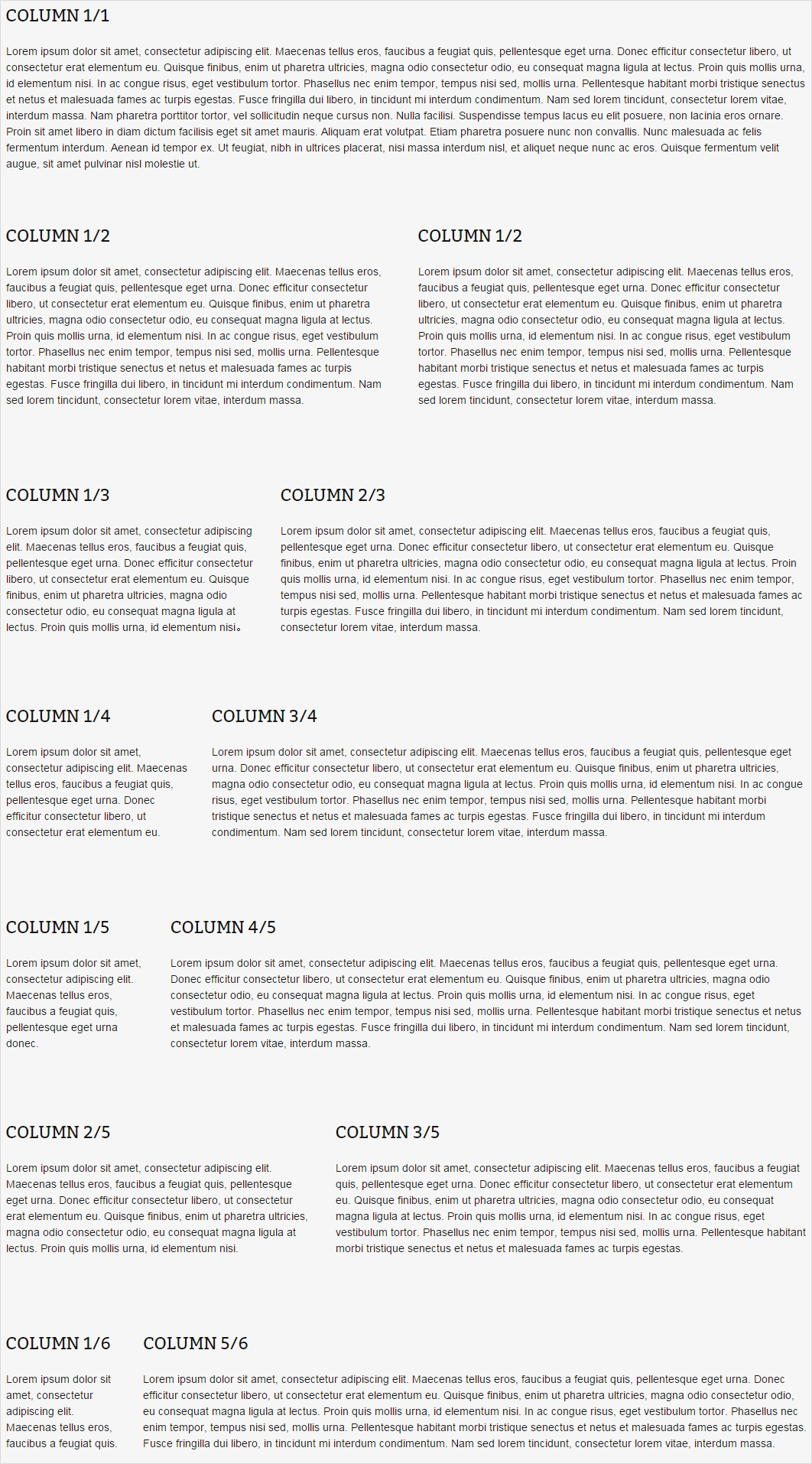
Columns
Jasmine offers three kinds of columns for you to choose from. You can decide by the number of your services.
Page Content
Choose one corresponding page from the dropdown list.
Display Num
Set number of posts you wanna showcase on the homepage by the Display Num dropdown list.
Font Awesome Icon
You could change the “Font Awesome Icon” by changing their name, available “Font Awesome Icon” name you could get from fontawesome
NOTICE
Once style changed, you need to click Save & Publish button and refresh the page to apply the change.
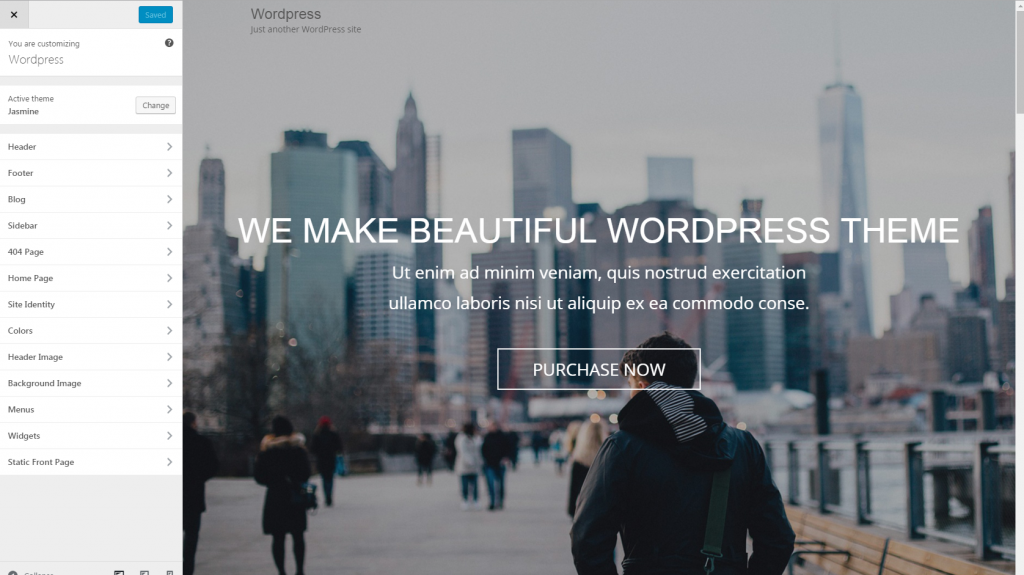
Theme Options
Jasmine is managed through a network of options located in Dashboard > Appearance > Customize, click Customize, and you will see option set in the left side of the front end.
NOTICE
These options are all global options which means any option set in Jasmine Metabox Options will affect your entire website.
Header
Header Options
Enable Sticky Header
Choose to enable a fixed header when scrolling.
Home Page Header Overlay
Header Overlay means you could set the header floating over the banner section.
If YES
The header section floats over the banner section with transparent background like below.
If NO
The header section floats above the banner section with transparent background like below.
In this way, you will have to set header background image to avoid visual blank caused by defaulted font color.
Header Background Image
You can upload files from your computer or you can simply choose one from the media library.
100% Background Image
Turn on to have the header background image display at 100% in width and height and scale according to the browser size.
Background Repeat
Choose whether and how background image repeats
‘repeat’ — repeat background image
‘ repeat-x’ — background image repeats along the X axis
‘ repeat-y’ — background image repeats along the Y axis
‘no-repeat’ — no repeat of background image
Header Top Padding & Header Bottom Padding
Enter a numerical value to set Header Top Padding & Header Bottom Padding. In pixels or percentage.
Main Menu Dropdown Width
Controls the width of Main Menu Dropdown Menu, In px only.
Blog
No matter which method or methods you use to display your blog posts, the first thing you need to do is create the blog posts. With the ability to assign custom categories to each post, you can easily display a set of posts based on category.
How To Create A Blog Post
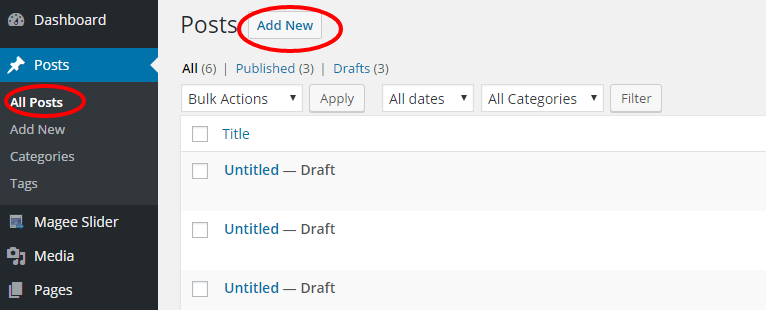
Step 1
Navigate to Posts in your WordPress admin sidebar.

Step 2
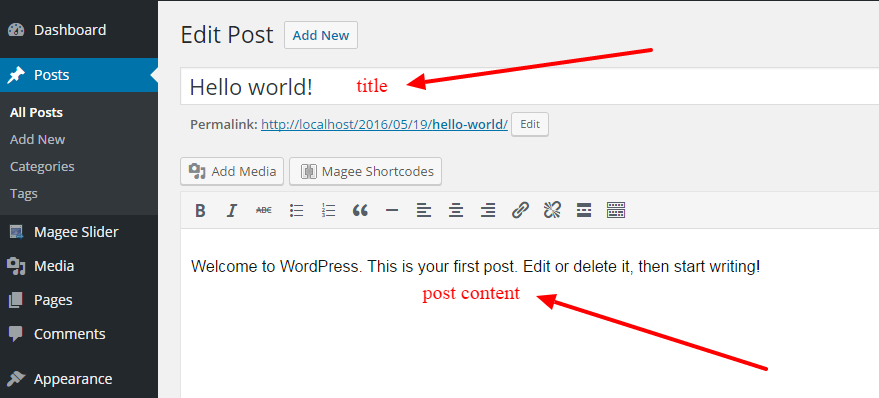
Click on the Add New option to make a new post. Create a title, and insert your post content in the editing field. You can use any of our shortcode builder elements inside the post.

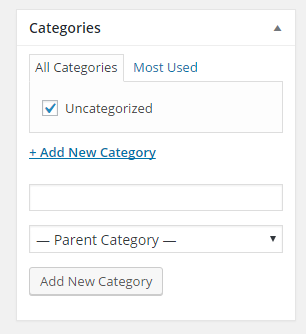
Step 3
Add Categories from the right side. To assign it to the post, check the box next to the Category name.

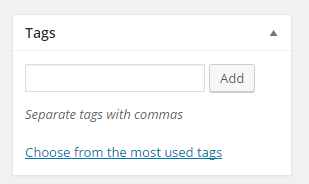
Step 4
Add Tags from the right side. Type the name of the tag in the field, separate multiple tags with commas.

Step 5
Click the Featured Image Box, select an image and click the Set Featured Image button.

Step 6
Once you are finished, click Publish to save the post.
How to Set Up A Page
Step 1
Create a new page by navigating to the ‘Pages’ tab in your WordPress admin sidebar. Once here, click the ‘Add New’ button at the top of the page.

Step 2
Input a new name for your page, then find the ‘Page Attributes’ box on right side. Under the Template section, select the ‘Default Template’ option from the dropdown list.

Step 3
You can choose to customize the page using options located under the Jasmine Metabox Options below the editor. When you are done, click ‘Publish’ to save the page.
How to Assign a Blog Post Page
To set a page as your main blog page, navigate to Settings > Reading and find the ‘Posts Page’ option, then select the page you assigned from the dropdown list. Doing this will automatically pull your blog posts and place them on the assigned page.
Tips
It’s as simple as making a new page, and then telling WordPress to use that page as the post page.
When using the assigned blog page as described above, all the options you can select for it are located in Customize > Blog tab. There are dozens of options to choose from like sidebars, excerpts, full width, etc. There are general blog options, single post page options and blog meta options. Each one has titles and descriptions to help you better understand what they do. Any type of blog options you need to set will be set in Jasmine Metabox Options when using the assigned blog page.
Page Title Bar Options
NOTICE
The page title bar has global options found in the Jasmine Appearance >Customize > Page Title Bar section, and individual options in the Jasmine Metabox Options found in all pages and posts that will override global settings.
How To Setup The Page Title Bar Globally
Step 1
Navigate to Appearance >Customize > Page Title Bar section to access the page title bar options.
Step 2
To enable/disable the Page Title Bar for pages & posts, find the ‘Enable Page Title Bar’ option and set it to Yes or No.
Step 3
Set Page Title Bar (Mobile also) Top/ Bottom Padding, In pixels, ex: 160px.
Step 4
In the Page Title Bar panel, you can also customize other options such as Page Title Bar Background (Alchem defaulted image or you can upload your own file), Page Title Bar Background (Retina Version @2x), that’s when you set background image for retina page title bar.
Step 5
Locate the ‘100% Background Image’ dropdown and select yes or no to have the page title bar background image display at 100% in width and height and scale according to the browser size or not.
Step 6
Locate the ‘Parallax Background Image’ dropdown and select yes or no to enable parallax background image when scrolling or not.
Step 7
Set alignment for page title by choosing Left/ Right/ Center from the ‘Page Title Align’ dropdown list.
Step 8
These settings will take effect for all page title bars on your site. To set different settings per page or post, please see the following section.
How To Set The Page Title Bar Per Page/Post
Step 1
Create a new page or post or edit an existing one.
Step 2
Scroll down the page to find the ‘Jasmine Metabox Options’ box and find the ‘Display Title Bar’ section.
Step 3
In this tab, you can choose to show or hide the page title bar per page/post, the option will take effect for the individual page or post you set them on.
Step 4
When finished, make sure to save the page or post by clicking the ‘Save Draft’ or ‘Publish’ button.
General Blog Options
Options on this tab only control the assigned blog page in Settings > Reading, or the blog archives, not blog shortcode.
Blog Page Title
-Controls the title text that displays in the page title bar of the assigned blog page. This option only works if your front page displays your latest post in Settings > Reading, or the blog archive pages.
Blog Page Subtitle
–Controls the subtitle text that displays in the page title bar of the assigned blog page. This option only works if your front page displays your latest post in Settings > Reading, or the blog archive pages.
Display Post Image
Choose to display feature image in blog archive page.
Excerpt or Full Blog Content
-Controls if the blog content displays an excerpt or full content for the assigned blog page in Settings > Reading or the blog archives.
Excerpt Length
-Controls the number of words in the post excerpts for the assigned blog page in Settings > Reading or the blog archives.
Blog Meta Options
Display Post Meta
–Choose to display post meta in blog posts.
Disable Post Meta Author
–Choose to disable post meta author for blog posts or not.
Disable Post Meta Date
–Choose to disable post meta date for blog posts or not.
Disable Post Meta Categories
–Choose to disable post meta category for blog posts or not.
Disable Post Meta Comments
–Choose to disable post meta comment for blog posts or not.
Disable Post Meta Readmore
–Choose to disable post meta readmore section for blog posts or not.
Disable Post Meta Tags
–Choose to disable post meta tags for blog posts or not.
Blog Single Post Page Options
Every blog post you create gets a single post page. The single post page displays all the content of the post (the image, text, descriptions, etc). There are various setting for the single post page, please see below for information on each section.
Display Title Bar
–Choose to display page title bar in blog posts.
Display Featured Image
–Choose to display feature image in blog posts.
Display Author Info Box
–Choose to display author info box below posts.
Display Related Posts
–Choose to display related posts
Sidebar
Jasmine offers single sidebars, dual sidebars and no sidebars for pages, blog posts, blog archive category pages, search pages. Sidebars can be assigned globally (same sidebars sitewide) or individually (different sidebars per page or post). Jasmine includes a powerful set of options to achieve this throughout the theme.
There are two sidebar dropdown fields that allow you to make selections, Left Sidebar and Right Sidebar.
Pages/ Blog Posts/ Blog Archive Category Pages/ 404 Page
Left Sidebar
-Set left sidebar option that will display on all Pages/Blog Posts/ Blog Archive Category Pages/ 404 Page.
Right Sidebar
-Set right sidebar option that will display on all Pages/Blog Posts/ Blog Archive Category Pages/ 404 Page.
NOTICE
Sidebars are containers that accept widget sections. You must first create a widget section and assign widgets to it before you can assign it to a sidebar.
404 Page
The 404 or Not Found error message is a HTTP standard response code, in computer network communications, to indicate that the client was able to communicate with a given server, but the server could not find what was requested.
The web site hosting server will typically generate a “404 Not Found” web page when a user attempts to follow a broken or dead link; hence the 404 error is one of the most recognizable errors encountered on the World Wide Web.
404 Page Title
Insert title for 404 page. You’d better edit it in text mode.
404 Page Content
Select a page for 404 page.
Site Identity
Set logo, site title, tagline and site icon. The Site Icon is used as a browser and app icon for your site. Icons must be square, and at least 512px wide and tall.
Site Title
Input your site title in this section.
Tagline
Input tagline you wanna show on your site.
Display Site Title and Tagline
Choose whether to Display Site Title and Tagline on your site or not.
Site Icon
The Site Icon is used as a browser and app icon for your site. Icons must be square, and at least 512 pixels wide and tall.
Colors
Header Text Color
Set the color of header text.
Background Color
Set the color of the whole page layout, may be overlaid by section background image.
Header Image
While you can crop images to your liking after clicking Add new image, your theme recommends a header size of 1920 × 120 pixels.
Background Image
When you choose an image as the background image of the whole site, you could set the Background Repeat, Background Position and Background Attachment.
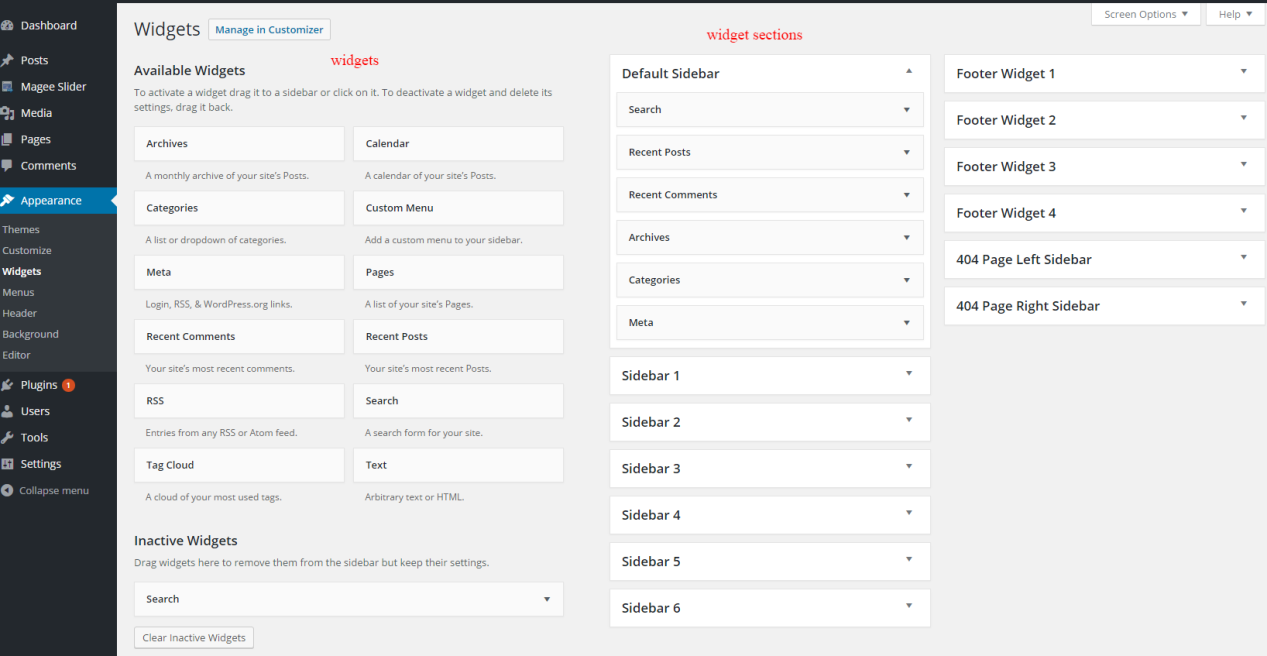
Widgets
A WordPress Widget is a small block that performs a unique function. Widgets can then be added to widget-ready areas of the theme called widget sections.
Widget vs Widget Section
Widget
– A WordPress Widget is a small block that performs a unique function. There are several default widgets that WordPress includes such as Recent Posts or Recent Comments. Widgets will always go inside a widget section.
Widget Sections
– A Widget Section is a container that holds widgets. Widgets must go inside a widget section to be able to display on the site.
How To Add Widgets To Widget Sections
Each widget has their own options which you can customize once you assign them to a widget section.
Step 1
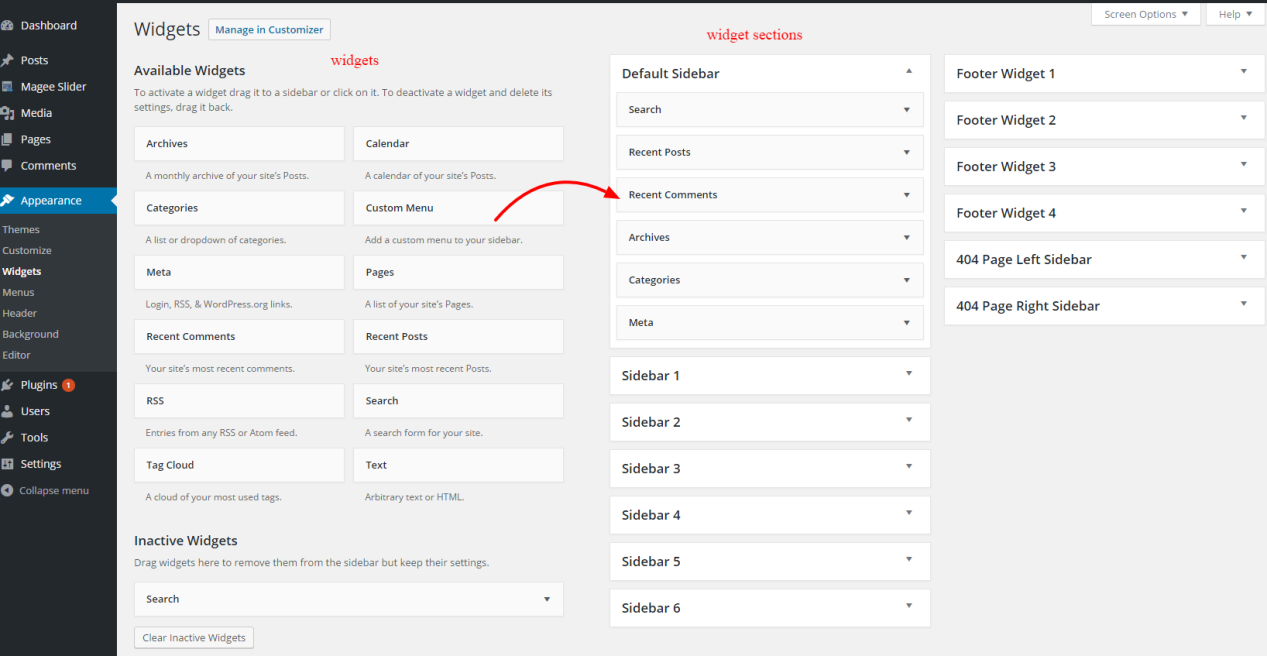
Navigate to the Appearance > Widgets tab to access the list of widgets and widget sections. The left hand side shows all the widgets you can use. The right hand side shows all the different widget sections you can add widgets to.

Step 2
Simply drag and drop the widget you’d like to add into your chosen widget section on the right side.

Step 3
To rearrange widgets on a widget section, just drag and drop the widgets into the order you’d like.
Step 4
You can also remove widgets by clicking the “delete” link inside the correspondent widget area.
Step 5
When finished, make sure to click the ‘Save’ button in the widget editing box to save your changes.