How to Use Alchem Make a Onepage
This guide will teach you how to make a onepage by using Alchem.Before continue, suggest you read Alchem - Make a Onepage Site, otherwise you may not understand the gudance below which talking about making onepage by creating new page.

1. Create a New Page
Navigate to “Dashboard/Pages/Add New” to create a new page, edit the page content in the “Text” mode, not “Visual” mode, beacause “Visual” mode will strip some html codes.
You could edit the page content via plugins like Magee Shortcode or the pure html and css codes. You should know some css knowledge, otherwise your page maybe look weird in some details. If you not familiar with them, just to use the homepage customize function by reading the guide Alchem - Make a Onepage Site
To illustrate, I will show a onepage codes example, it used the pro magee shortcode plugin and pure html codes. It will work well in pro Alchem, some shortcode function will be missed in free version. It doesn’t matter, the example just give you a learning example. The codes you could just copy and paste to your content, you could change anything in it to see the effect. Then save the page.
1.1 Home Section

This section is simple, use the magee shortcodes “section” to create the backgroud, fill in the background image url in the background_image will change the background, padding_top and padding_bottom decide the background size, contents_in_container=”yes” to enable the content. Notice give it id=”home”.
[[ms_section background_color="" background_image="/demo-sub/alchem-pro/wp-content/uploads/sites/21/2015/09/banner001.jpg" background_repeat="repeat" background_position="top left" background_parallax="no" border_size="" border_color="" border_style="none" padding_top="200px" padding_bottom="200px" padding_left="" padding_right="" contents_in_container="yes" class="fullheight verticlemiddle" id="home"] [/ms_section]]
Then we fill in content in the section shortcode, like
<h1 style="color: #fff; text-align:center;">h1 is the heading</h1> <p style="color: #fff; text-align:center;">p is the paragraph</p>
The whole codes is like below.
[[ms_section background_color="" background_image="/demo-sub/alchem-pro/wp-content/uploads/sites/21/2015/09/banner001.jpg" background_repeat="repeat" background_position="top left" background_parallax="no" border_size="" border_color="" border_style="none" padding_top="200px" padding_bottom="200px" padding_left="" padding_right="" contents_in_container="yes" class="fullheight verticlemiddle" id="home"] <h1 style="color: #fff; text-align:center;">Hello there, this a one-page demo for Alchem theme.</h1> <p style="color: #fff; text-align:center;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec quis ante sed turpis tristique vestibulum. </p> [/ms_section]]
1.2 Service Section

1) We need create a section area use the section shortcode. Notice this time we don’t use backgound image, just default white color. And id=”services”]
[[ms_section background_color="" background_image="" background_repeat="repeat" background_position="top left" background_parallax="no" border_size="" border_color="" border_style="none" padding_top="50px" padding_bottom="50px" padding_left="" padding_right="" contents_in_container="yes" class="" id="services"] This place we will add the next content. [/ms_section]]
2) Create the section title and brief introduction use h2 and p tag.
<h2 style="text-align: center;">What Can We Do?</h2> <p style="text-align:center;">Lorem ipsum dolor sit amet, consectetur adipiscing elit.<br>Donec quis ante sed turpis tristique vestibulum. </p>
3) Create the divider use the magee shortcode “Divider”, in it, border_color is for changing the divider color, in this case, we use the #fdd200 which is yellow.
[[ms_divider style="normal" align="center" width="80px" margin_top="30px" margin_bottom="50px" border_size="3px" border_color="#fdd200" icon="" class="" id=""][/ms_divider]]
4) Create the 3×2 feature box, this will be litter complex.
Firstly, we need to insert columns by using mageee shortcode “Column”. In the case, we need 3 column in a row, so we use column style is 1/3.
[[ms_row] [ms_column style="1/3"][/ms_column] [ms_column style="1/3"][/ms_column] [ms_column style="1/3"][/ms_column] [/ms_row]] [[ms_row] [ms_column style="1/3"][/ms_column] [ms_column style="1/3"][/ms_column] [ms_column style="1/3"][/ms_column] [/ms_row]]
In each column, we use shortcode “featurebox” to put the feature box. Change title will change the feature box title, change the icon need change the icon name, advice you use the magee shortcode panel to change these settings. Text between the shortcode could be used as feature box description, you could leave it blank.
[[ms_featurebox style="1" title_font_size="18px" title_color="" icon_circle="no" icon_size="" title="Impressive Design" icon="fa-magic" alignment="left" icon_animation_type="" icon_color="" icon_background_color="" icon_border_color="" icon_border_width="" flip_icon="none" spinning_icon="no" icon_image="" icon_image_width="" icon_image_height="" link_url="" link_target="_blank" link_text="" link_color="" content_color="" content_box_background_color="" class="" id=""]the feature box description[/ms_featurebox]]
The whole codes is like below.
[[ms_section background_color="" background_image="" background_repeat="repeat" background_position="top left" background_parallax="no" border_size="" border_color="" border_style="none" padding_top="50px" padding_bottom="50px" padding_left="" padding_right="" contents_in_container="yes" class="" id="services"] <h2 style="text-align: center;">What Can We Do?</h2> <p style="text-align:center;">Lorem ipsum dolor sit amet, consectetur adipiscing elit.<br>Donec quis ante sed turpis tristique vestibulum. </p> [ms_divider style="normal" align="center" width="80px" margin_top="30px" margin_bottom="50px" border_size="3px" border_color="#fdd200" icon="" class="" id=""][/ms_divider] [ms_row] [ms_column style="1/3"] [ms_featurebox style="1" title_font_size="18px" title_color="" icon_circle="no" icon_size="" title="Impressive Design" icon="fa-magic" alignment="left" icon_animation_type="" icon_color="" icon_background_color="" icon_border_color="" icon_border_width="" flip_icon="none" spinning_icon="no" icon_image="" icon_image_width="" icon_image_height="" link_url="" link_target="_blank" link_text="" link_color="" content_color="" content_box_background_color="" class="" id=""]Lorem ipsum dolor sit amet, consectetur adipiscingelit. Integer sed magna vel velit dignissim luctus eu n urna. Dapibus ege-stas turpis. Praesent faucibus nisl sit amet nulla sollicitudin.[/ms_featurebox] [/ms_column] [ms_column style="1/3"] [ms_featurebox style="1" title_font_size="18px" title_color="" icon_circle="no" icon_size="" title="Responsive Layout" icon="fa-desktop" alignment="left" icon_animation_type="" icon_color="" icon_background_color="" icon_border_color="" icon_border_width="" flip_icon="none" spinning_icon="no" icon_image="" icon_image_width="" icon_image_height="" link_url="" link_target="_blank" link_text="" link_color="" content_color="" content_box_background_color="" class="" id=""]Lorem ipsum dolor sit amet, consectetur adipiscingelit. Integer sed magna vel velit dignissim luctus eu n urna. Dapibus ege-stas turpis. Praesent faucibus nisl sit amet nulla sollicitudin.[/ms_featurebox] [/ms_column] [ms_column style="1/3"] [ms_featurebox style="1" title_font_size="18px" title_color="" icon_circle="no" icon_size="" title="Bootstrap Framwork" icon="fa-thumbs-up" alignment="left" icon_animation_type="" icon_color="" icon_background_color="" icon_border_color="" icon_border_width="" flip_icon="none" spinning_icon="no" icon_image="" icon_image_width="" icon_image_height="" link_url="" link_target="_blank" link_text="" link_color="" content_color="" content_box_background_color="" class="" id=""]Lorem ipsum dolor sit amet, consectetur adipiscingelit. Integer sed magna vel velit dignissim luctus eu n urna. Dapibus ege-stas turpis. Praesent faucibus nisl sit amet nulla sollicitudin.[/ms_featurebox] [/ms_column] [/ms_row][ms_row] [ms_column style="1/3"] [ms_featurebox style="1" title_font_size="18px" title_color="" icon_circle="no" icon_size="" title="Font Awesome Icons" icon="fa-flag" alignment="left" icon_animation_type="" icon_color="" icon_background_color="" icon_border_color="" icon_border_width="" flip_icon="none" spinning_icon="no" icon_image="" icon_image_width="" icon_image_height="" link_url="" link_target="_blank" link_text="" link_color="" content_color="" content_box_background_color="" class="" id=""]Lorem ipsum dolor sit amet, consectetur adipiscingelit. Integer sed magna vel velit dignissim luctus eu n urna. Dapibus ege-stas turpis. Praesent faucibus nisl sit amet nulla sollicitudin.[/ms_featurebox] [/ms_column] [ms_column style="1/3"] [ms_featurebox style="1" title_font_size="18px" title_color="" icon_circle="no" icon_size="" title="SEO Friendly" icon="fa-leaf" alignment="left" icon_animation_type="" icon_color="" icon_background_color="" icon_border_color="" icon_border_width="" flip_icon="none" spinning_icon="no" icon_image="" icon_image_width="" icon_image_height="" link_url="" link_target="_blank" link_text="" link_color="" content_color="" content_box_background_color="" class="" id=""]Lorem ipsum dolor sit amet, consectetur adipiscingelit. Integer sed magna vel velit dignissim luctus eu n urna. Dapibus ege-stas turpis. Praesent faucibus nisl sit amet nulla sollicitudin.[/ms_featurebox] [/ms_column] [ms_column style="1/3"] [ms_featurebox style="1" title_font_size="18px" title_color="" icon_circle="no" icon_size="" title="Continuous Support" icon="fa-user" alignment="left" icon_animation_type="" icon_color="" icon_background_color="" icon_border_color="" icon_border_width="" flip_icon="none" spinning_icon="no" icon_image="" icon_image_width="" icon_image_height="" link_url="" link_target="_blank" link_text="" link_color="" content_color="" content_box_background_color="" class="" id=""]Lorem ipsum dolor sit amet, consectetur adipiscingelit. Integer sed magna vel velit dignissim luctus eu n urna. Dapibus ege-stas turpis. Praesent faucibus nisl sit amet nulla sollicitudin.[/ms_featurebox] [/ms_column] [/ms_row] [/ms_section]]
1.3 Skills Section

1) We need create the section by using shortcode section, in it, set the background_image=”/demo-sub/alchem-pro/wp-content/uploads/sites/21/2015/09/pic01.jpg”, id=”skills”.
[[ms_section background_color="" background_image="/demo-sub/alchem-pro/wp-content/uploads/sites/21/2015/09/pic01.jpg" background_repeat="repeat" background_position="top left" background_parallax="no" border_size="" border_color="" border_style="none" padding_top="0" padding_bottom="0" padding_left="" padding_right="" contents_in_container="no" class="" id="skills"] [/ms_section]]
2) In the section, use shortcode “row” to create the row, notice set the no_padding=”yes” for beautiful outlook.
[[ms_row no_padding="yes"] [/ms_row]]
3) In the row, use shortcode “column” to create a column which style=”1/2″.
[[ms_column style="1/2"] [/ms_column]]
4) In the column, you could use html codes as the content. In this case, except for html codes, we used the shortcode “divider” and “progress”, they are simple shortcode, advice you change their settings in the magee shortcode panel.
<div style="background-color: rgba(255,255,255,.8); padding: 50px 0;"> <div class="row"> <div class="col-md-2"></div> <div class="col-md-8"> <h2 style="">My Skills</h2> <p style="">Lorem ipsum dolor sit amet, consectetur adipiscing elit.<br>Donec quis ante sed turpis tristique vestibulum. </p> [[ms_divider style="normal" align="left" width="80px" margin_top="30px" margin_bottom="50px" border_size="3px" border_color="#fdd200" icon="" class="" id=""][/ms_divider]] [[ms_progress striped="striped animated" percent="80" text="HTML/CSS" height="30" color="" textalign="left" textposition="1" class="" id=""]] [[ms_progress striped="striped animated" percent="90" text="WordPress" height="30" color="" textalign="left" textposition="1" class="" id=""]] [[ms_progress striped="striped animated" percent="70" text="Javascript" height="30" color="" textalign="left" textposition="1" class="" id=""]] [[ms_progress striped="striped animated" percent="95" text="PHP" height="30" color="" textalign="left" textposition="1" class="" id=""]] </div> </div> </div>
5) At last, the whole codes of section is below.
[[ms_section background_color="" background_image="/demo-sub/alchem-pro/wp-content/uploads/sites/21/2015/09/pic01.jpg" background_repeat="repeat" background_position="top left" background_parallax="no" border_size="" border_color="" border_style="none" padding_top="0" padding_bottom="0" padding_left="" padding_right="" contents_in_container="no" class="" id="skills"] [ms_row no_padding="yes"] [ms_column style="1/2"] <div style="background-color: rgba(255,255,255,.8); padding: 50px 0;"> <div class="row"> <div class="col-md-2"></div> <div class="col-md-8"> <h2 style="">My Skills</h2> <p style="">Lorem ipsum dolor sit amet, consectetur adipiscing elit.<br>Donec quis ante sed turpis tristique vestibulum. </p> [ms_divider style="normal" align="left" width="80px" margin_top="30px" margin_bottom="50px" border_size="3px" border_color="#fdd200" icon="" class="" id=""][/ms_divider] [ms_progress striped="striped animated" percent="80" text="HTML/CSS" height="30" color="" textalign="left" textposition="1" class="" id=""] [ms_progress striped="striped animated" percent="90" text="WordPress" height="30" color="" textalign="left" textposition="1" class="" id=""] [ms_progress striped="striped animated" percent="70" text="Javascript" height="30" color="" textalign="left" textposition="1" class="" id=""] [ms_progress striped="striped animated" percent="95" text="PHP" height="30" color="" textalign="left" textposition="1" class="" id=""] </div> </div> </div> [/ms_column] [/ms_row] [/ms_section]]
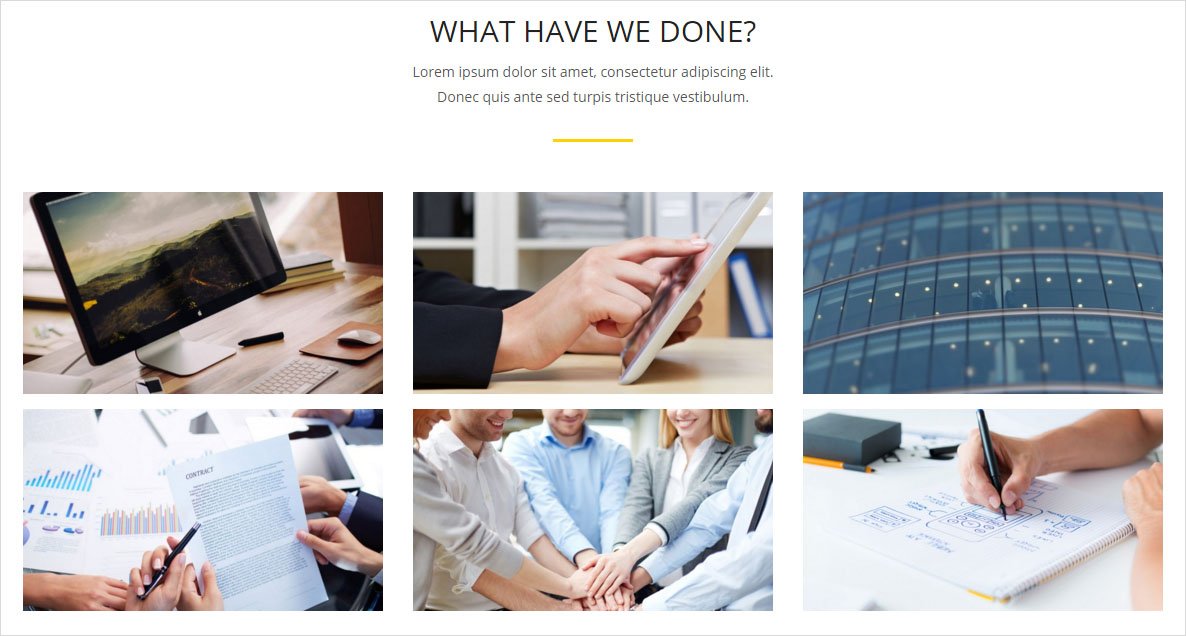
1.4 Work Section

1) Use shortcode “section” to create the section, id=”work”.
[[ms_section background_color="" background_image="" background_repeat="repeat" background_position="top left" background_parallax="no" border_size="" border_color="" border_style="none" padding_top="50px" padding_bottom="50px" padding_left="" padding_right="" contents_in_container="yes" class="" id="work"] [/ms_section]]
2) In the section, use html tag h2 and p to create the title and description.
<h2 style="text-align: center;">What Have We Done?</h2> <p style="text-align:center;">Lorem ipsum dolor sit amet, consectetur adipiscing elit.<br>Donec quis ante sed turpis tristique vestibulum. </p>
3) Use shortcode “divider” to create the divider.
[[ms_divider style="normal" align="center" width="80px" margin_top="30px" margin_bottom="50px" border_size="3px" border_color="#fdd200" icon="" class="" id=""][/ms_divider]]
4) Use shortcode “portfolio” to show the portfolio, num=”6″ means at most show 6 portfolio, columns=”3″ means in a row there are 3 portfolio. Notice, in the first place you need create portfolio in the dashboard, otherwise they would not display.
[[ms_portfolio num="6" columns="3" category="" style="1" overlay_content="1" orientation="top" page_nav="no" filter="no" class="" id=""]]
5) At last, the whole codes is below.
[[ms_section background_color="" background_image="" background_repeat="repeat" background_position="top left" background_parallax="no" border_size="" border_color="" border_style="none" padding_top="50px" padding_bottom="50px" padding_left="" padding_right="" contents_in_container="yes" class="" id="work"] <h2 style="text-align: center;">What Have We Done?</h2> <p style="text-align:center;">Lorem ipsum dolor sit amet, consectetur adipiscing elit.<br>Donec quis ante sed turpis tristique vestibulum. </p> [ms_divider style="normal" align="center" width="80px" margin_top="30px" margin_bottom="50px" border_size="3px" border_color="#fdd200" icon="" class="" id=""][/ms_divider] [ms_portfolio num="6" columns="3" category="" style="1" overlay_content="1" orientation="top" page_nav="no" filter="no" class="" id=""] [/ms_section]]
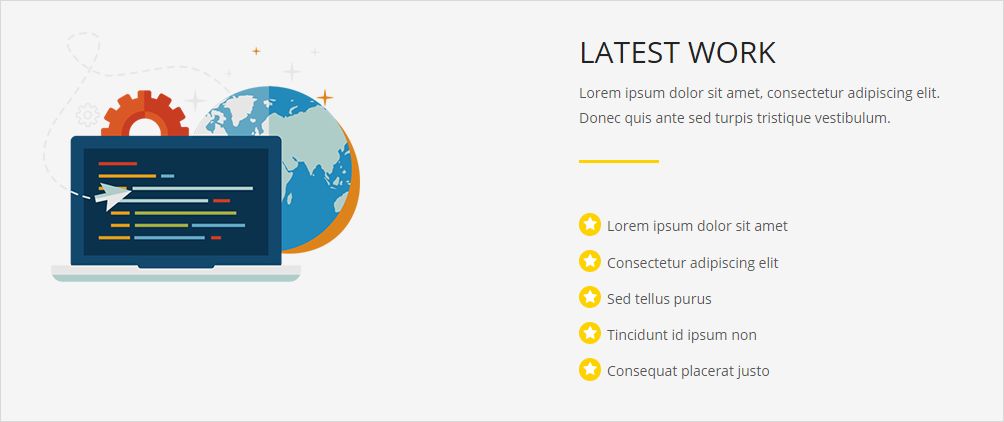
1.5 Latest Section

1) Use shortcode “section” to create the section, id=”latest”.
[[ms_section background_color="#f5f5f5" background_image="" background_repeat="repeat" background_position="top left" background_parallax="no" border_size="" border_color="" border_style="none" padding_top="50px" padding_bottom="50px" padding_left="" padding_right="" contents_in_container="yes" class="" id="latest"] [/ms_section]]
2) In the section, use shortcode “row” and “column” to create the layout.
[[ms_row] [ms_column style="1/2"] [/ms_column] [ms_column style="1/2"] [/ms_column] [/ms_row]]
3) In the left column, we use img tag put in a image.
<img src="/demo-sub/alchem-pro/wp-content/uploads/sites/21/2015/09/show-img-11.png">
4) In the right column, we use the tag h2 and p to put the title and instruction. Use shortcode “divider” create a divider which border_color=”#fdd200″. Use shortcode “list” to create some list. In the shortcode “list”, we set the icon=”fa-star” and set some color for it, you could change them by yourself in the shortcode panel.
<h2>Latest Work</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.<br>Donec quis ante sed turpis tristique vestibulum.</p> [[ms_divider style="normal" align="left" width="80px" margin_top="30px" margin_bottom="50px" border_size="3px" border_color="#fdd200" icon="" class="" id=""][/ms_divider]] [[ms_list icon="fa-star" icon_color="#fff" icon_boxed="yes" background_color="#fdd200" boxed_shape="circle" item_border="no" item_size="14px" class="" id=""] [ms_list_item]Lorem ipsum dolor sit amet[/ms_list_item] [ms_list_item]Consectetur adipiscing elit[/ms_list_item] [ms_list_item]Sed tellus purus[/ms_list_item] [ms_list_item]Tincidunt id ipsum non[/ms_list_item] [ms_list_item]Consequat placerat justo[/ms_list_item] [/ms_list]]
5) At last, the whole codes of the section is below
[[ms_section background_color="#f5f5f5" background_image="" background_repeat="repeat" background_position="top left" background_parallax="no" border_size="" border_color="" border_style="none" padding_top="50px" padding_bottom="50px" padding_left="" padding_right="" contents_in_container="yes" class="" id="latest"] [ms_row] [ms_column style="1/2"] <img src="/demo-sub/alchem-pro/wp-content/uploads/sites/21/2015/09/show-img-11.png"> [/ms_column] [ms_column style="1/2"] <h2>Latest Work</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.<br>Donec quis ante sed turpis tristique vestibulum.</p> [ms_divider style="normal" align="left" width="80px" margin_top="30px" margin_bottom="50px" border_size="3px" border_color="#fdd200" icon="" class="" id=""][/ms_divider] [ms_list icon="fa-star" icon_color="#fff" icon_boxed="yes" background_color="#fdd200" boxed_shape="circle" item_border="no" item_size="14px" class="" id=""] [ms_list_item]Lorem ipsum dolor sit amet[/ms_list_item] [ms_list_item]Consectetur adipiscing elit[/ms_list_item] [ms_list_item]Sed tellus purus[/ms_list_item] [ms_list_item]Tincidunt id ipsum non[/ms_list_item] [ms_list_item]Consequat placerat justo[/ms_list_item] [/ms_list] [/ms_column] [/ms_row] [/ms_section]]
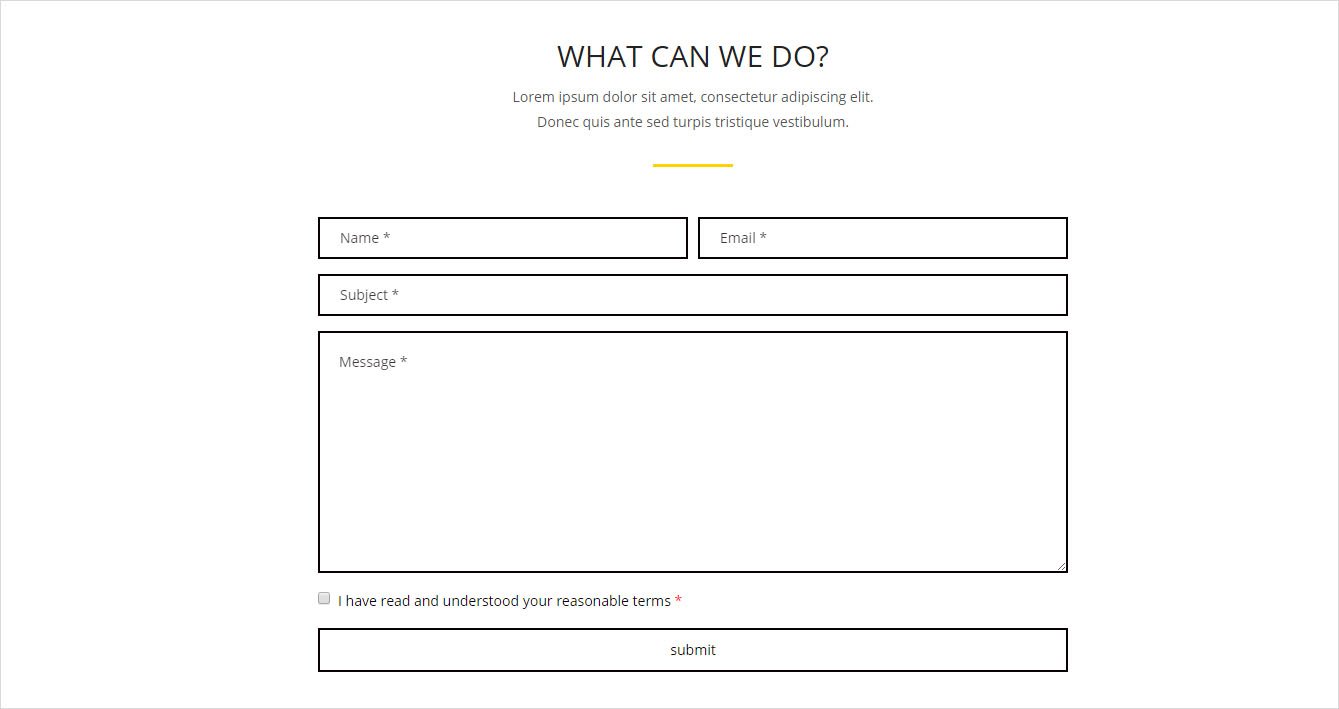
1.6 Contact Section

1) Use shortcode “section” to create the section, id=”contact”.
[[ms_section background_color="" background_image="" background_repeat="repeat" background_position="top left" background_parallax="no" border_size="" border_color="" border_style="none" padding_top="50px" padding_bottom="50px" padding_left="" padding_right="" contents_in_container="yes" class="" id="contact"] [/ms_section]]
2) In section, use html tag h2 and p give the section title and introduction, use shortcode “divider” put a divider which border_color=”#fdd200″.
<h2 style="text-align: center;">What Can We Do?</h2> <p style="text-align:center;">Lorem ipsum dolor sit amet, consectetur adipiscing elit.<br>Donec quis ante sed turpis tristique vestibulum. </p> [[ms_divider style="normal" align="center" width="80px" margin_top="30px" margin_bottom="50px" border_size="3px" border_color="#fdd200" icon="" class="" id=""][/ms_divider]]
3) Use shortcode “row” create a row, in it, use shortcode “column” create two columns. The left column which style=”1/6″ is used for making gap. The right column which style=”2/3″ we will put the contact form in it.
[[ms_row] [ms_column style="1/6"][/ms_column] [ms_column style="2/3"][/ms_column] [/ms_row]]
4) In the right column, we use the shortcode “contact” to create the contact form, the text in the shortcode is optional, change terms=”no” will remove the check box. In the receiver, you need fill in your own email.
[[ms_contact receiver="test@mageewp.com" style="outline" color="#0a0202" terms="yes" class="" id=""]I have read and understood your reasonable terms <span class="required">*</span>[/ms_contact]]
5) At last, the whole codes of the section is below
[[ms_section background_color="" background_image="" background_repeat="repeat" background_position="top left" background_parallax="no" border_size="" border_color="" border_style="none" padding_top="50px" padding_bottom="50px" padding_left="" padding_right="" contents_in_container="yes" class="" id="contact"] <h2 style="text-align: center;">What Can We Do?</h2> <p style="text-align:center;">Lorem ipsum dolor sit amet, consectetur adipiscing elit.<br>Donec quis ante sed turpis tristique vestibulum. </p> [ms_divider style="normal" align="center" width="80px" margin_top="30px" margin_bottom="50px" border_size="3px" border_color="#fdd200" icon="" class="" id=""][/ms_divider] [ms_row] [ms_column style="1/6"][/ms_column] [ms_column style="2/3"] [ms_contact receiver="test@mageewp.com" style="outline" color="#0a0202" terms="yes" class="" id=""]I have read and understood your reasonable terms <span class="required">*</span>[/ms_contact] [/ms_column] [/ms_row] [/ms_section]]
1.7 Whole Codes of the Onepage
Finally, we put together all section codes, the whole codes of the onepage is below.
[[ms_section background_color="" background_image="/demo-sub/alchem-pro/wp-content/uploads/sites/21/2015/09/banner001.jpg" background_repeat="repeat" background_position="top left" background_parallax="no" border_size="" border_color="" border_style="none" padding_top="200px" padding_bottom="200px" padding_left="" padding_right="" contents_in_container="yes" class="fullheight verticlemiddle" id="home"] <h1 style="color: #fff; text-align:center;">Hello there, this a one-page demo for Alchem theme.</h1> <p style="color: #fff; text-align:center;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec quis ante sed turpis tristique vestibulum. </p> [/ms_section]] [[ms_section background_color="" background_image="" background_repeat="repeat" background_position="top left" background_parallax="no" border_size="" border_color="" border_style="none" padding_top="50px" padding_bottom="50px" padding_left="" padding_right="" contents_in_container="yes" class="" id="services"] <h2 style="text-align: center;">What Can We Do?</h2> <p style="text-align:center;">Lorem ipsum dolor sit amet, consectetur adipiscing elit.<br>Donec quis ante sed turpis tristique vestibulum. </p> [ms_divider style="normal" align="center" width="80px" margin_top="30px" margin_bottom="50px" border_size="3px" border_color="#fdd200" icon="" class="" id=""][/ms_divider] [ms_row] [ms_column style="1/3"] [ms_featurebox style="1" title_font_size="18px" title_color="" icon_circle="no" icon_size="" title="Impressive Design" icon="fa-magic" alignment="left" icon_animation_type="" icon_color="" icon_background_color="" icon_border_color="" icon_border_width="" flip_icon="none" spinning_icon="no" icon_image="" icon_image_width="" icon_image_height="" link_url="" link_target="_blank" link_text="" link_color="" content_color="" content_box_background_color="" class="" id=""]Lorem ipsum dolor sit amet, consectetur adipiscingelit. Integer sed magna vel velit dignissim luctus eu n urna. Dapibus ege-stas turpis. Praesent faucibus nisl sit amet nulla sollicitudin.[/ms_featurebox] [/ms_column] [ms_column style="1/3"] [ms_featurebox style="1" title_font_size="18px" title_color="" icon_circle="no" icon_size="" title="Responsive Layout" icon="fa-desktop" alignment="left" icon_animation_type="" icon_color="" icon_background_color="" icon_border_color="" icon_border_width="" flip_icon="none" spinning_icon="no" icon_image="" icon_image_width="" icon_image_height="" link_url="" link_target="_blank" link_text="" link_color="" content_color="" content_box_background_color="" class="" id=""]Lorem ipsum dolor sit amet, consectetur adipiscingelit. Integer sed magna vel velit dignissim luctus eu n urna. Dapibus ege-stas turpis. Praesent faucibus nisl sit amet nulla sollicitudin.[/ms_featurebox] [/ms_column] [ms_column style="1/3"] [ms_featurebox style="1" title_font_size="18px" title_color="" icon_circle="no" icon_size="" title="Bootstrap Framwork" icon="fa-thumbs-up" alignment="left" icon_animation_type="" icon_color="" icon_background_color="" icon_border_color="" icon_border_width="" flip_icon="none" spinning_icon="no" icon_image="" icon_image_width="" icon_image_height="" link_url="" link_target="_blank" link_text="" link_color="" content_color="" content_box_background_color="" class="" id=""]Lorem ipsum dolor sit amet, consectetur adipiscingelit. Integer sed magna vel velit dignissim luctus eu n urna. Dapibus ege-stas turpis. Praesent faucibus nisl sit amet nulla sollicitudin.[/ms_featurebox] [/ms_column] [/ms_row][ms_row] [ms_column style="1/3"] [ms_featurebox style="1" title_font_size="18px" title_color="" icon_circle="no" icon_size="" title="Font Awesome Icons" icon="fa-flag" alignment="left" icon_animation_type="" icon_color="" icon_background_color="" icon_border_color="" icon_border_width="" flip_icon="none" spinning_icon="no" icon_image="" icon_image_width="" icon_image_height="" link_url="" link_target="_blank" link_text="" link_color="" content_color="" content_box_background_color="" class="" id=""]Lorem ipsum dolor sit amet, consectetur adipiscingelit. Integer sed magna vel velit dignissim luctus eu n urna. Dapibus ege-stas turpis. Praesent faucibus nisl sit amet nulla sollicitudin.[/ms_featurebox] [/ms_column] [ms_column style="1/3"] [ms_featurebox style="1" title_font_size="18px" title_color="" icon_circle="no" icon_size="" title="SEO Friendly" icon="fa-leaf" alignment="left" icon_animation_type="" icon_color="" icon_background_color="" icon_border_color="" icon_border_width="" flip_icon="none" spinning_icon="no" icon_image="" icon_image_width="" icon_image_height="" link_url="" link_target="_blank" link_text="" link_color="" content_color="" content_box_background_color="" class="" id=""]Lorem ipsum dolor sit amet, consectetur adipiscingelit. Integer sed magna vel velit dignissim luctus eu n urna. Dapibus ege-stas turpis. Praesent faucibus nisl sit amet nulla sollicitudin.[/ms_featurebox] [/ms_column] [ms_column style="1/3"] [ms_featurebox style="1" title_font_size="18px" title_color="" icon_circle="no" icon_size="" title="Continuous Support" icon="fa-user" alignment="left" icon_animation_type="" icon_color="" icon_background_color="" icon_border_color="" icon_border_width="" flip_icon="none" spinning_icon="no" icon_image="" icon_image_width="" icon_image_height="" link_url="" link_target="_blank" link_text="" link_color="" content_color="" content_box_background_color="" class="" id=""]Lorem ipsum dolor sit amet, consectetur adipiscingelit. Integer sed magna vel velit dignissim luctus eu n urna. Dapibus ege-stas turpis. Praesent faucibus nisl sit amet nulla sollicitudin.[/ms_featurebox] [/ms_column] [/ms_row] [/ms_section]] [[ms_section background_color="" background_image="/demo-sub/alchem-pro/wp-content/uploads/sites/21/2015/09/pic01.jpg" background_repeat="repeat" background_position="top left" background_parallax="no" border_size="" border_color="" border_style="none" padding_top="0" padding_bottom="0" padding_left="" padding_right="" contents_in_container="no" class="" id="skills"] [ms_row no_padding="yes"] [ms_column style="1/2"] <div style="background-color: rgba(255,255,255,.8); padding: 50px 0;"> <div class="row"> <div class="col-md-2"></div> <div class="col-md-8"> <h2 style="">My Skills</h2> <p style="">Lorem ipsum dolor sit amet, consectetur adipiscing elit.<br>Donec quis ante sed turpis tristique vestibulum. </p> [ms_divider style="normal" align="left" width="80px" margin_top="30px" margin_bottom="50px" border_size="3px" border_color="#fdd200" icon="" class="" id=""][/ms_divider] [ms_progress striped="striped animated" percent="80" text="HTML/CSS" height="30" color="" textalign="left" textposition="1" class="" id=""] [ms_progress striped="striped animated" percent="90" text="WordPress" height="30" color="" textalign="left" textposition="1" class="" id=""] [ms_progress striped="striped animated" percent="70" text="Javascript" height="30" color="" textalign="left" textposition="1" class="" id=""] [ms_progress striped="striped animated" percent="95" text="PHP" height="30" color="" textalign="left" textposition="1" class="" id=""] </div> </div> </div> [/ms_column] [/ms_row] [/ms_section]] [[ms_section background_color="" background_image="" background_repeat="repeat" background_position="top left" background_parallax="no" border_size="" border_color="" border_style="none" padding_top="50px" padding_bottom="50px" padding_left="" padding_right="" contents_in_container="yes" class="" id="work"] <h2 style="text-align: center;">What Have We Done?</h2> <p style="text-align:center;">Lorem ipsum dolor sit amet, consectetur adipiscing elit.<br>Donec quis ante sed turpis tristique vestibulum. </p> [ms_divider style="normal" align="center" width="80px" margin_top="30px" margin_bottom="50px" border_size="3px" border_color="#fdd200" icon="" class="" id=""][/ms_divider] [ms_portfolio num="6" columns="3" category="" style="1" overlay_content="1" orientation="top" page_nav="no" filter="no" class="" id=""] [/ms_section]] [[ms_section background_color="#f5f5f5" background_image="" background_repeat="repeat" background_position="top left" background_parallax="no" border_size="" border_color="" border_style="none" padding_top="50px" padding_bottom="50px" padding_left="" padding_right="" contents_in_container="yes" class="" id="latest"] [ms_row] [ms_column style="1/2"] <img src="/demo-sub/alchem-pro/wp-content/uploads/sites/21/2015/09/show-img-11.png"> [/ms_column] [ms_column style="1/2"] <h2 style="">Latest Work</h2> <p style="">Lorem ipsum dolor sit amet, consectetur adipiscing elit.<br>Donec quis ante sed turpis tristique vestibulum. </p> [ms_divider style="normal" align="left" width="80px" margin_top="30px" margin_bottom="50px" border_size="3px" border_color="#fdd200" icon="" class="" id=""][/ms_divider] [ms_list icon="fa-star" icon_color="#fff" icon_boxed="yes" background_color="#fdd200" boxed_shape="circle" item_border="no" item_size="14px" class="" id=""] [ms_list_item]Lorem ipsum dolor sit amet[/ms_list_item] [ms_list_item]Consectetur adipiscing elit[/ms_list_item] [ms_list_item]Sed tellus purus[/ms_list_item] [ms_list_item]Tincidunt id ipsum non[/ms_list_item] [ms_list_item]Consequat placerat justo[/ms_list_item] [/ms_list] [/ms_column] [/ms_row] [/ms_section]] [[ms_section background_color="" background_image="" background_repeat="repeat" background_position="top left" background_parallax="no" border_size="" border_color="" border_style="none" padding_top="50px" padding_bottom="50px" padding_left="" padding_right="" contents_in_container="yes" class="" id="contact"] <h2 style="text-align: center;">What Can We Do?</h2> <p style="text-align:center;">Lorem ipsum dolor sit amet, consectetur adipiscing elit.<br>Donec quis ante sed turpis tristique vestibulum. </p> [ms_divider style="normal" align="center" width="80px" margin_top="30px" margin_bottom="50px" border_size="3px" border_color="#fdd200" icon="" class="" id=""][/ms_divider] [ms_row] [ms_column style="1/6"][/ms_column] [ms_column style="2/3"] [ms_contact receiver="test@mageewp.com" style="outline" color="#0a0202" terms="yes" class="" id=""]I have read and understood your reasonable terms <span class="required">*</span>[/ms_contact] [/ms_column] [/ms_row] [/ms_section]]
2. Create Onepage Menu
In codes above, you should notice the section ID, for example, the ID of codes below is “home“.
[[ms_section background_color="" background_image="/demo-sub/alchem-pro/wp-content/uploads/sites/21/2015/09/banner001.jpg" background_repeat="repeat" background_position="top left" background_parallax="no" border_size="" border_color="" border_style="none" padding_top="200px" padding_bottom="200px" padding_left="" padding_right="" contents_in_container="yes" class="fullheight verticlemiddle" id="home"]]
All of the codes I gived have section ID: home, services, skills, work, latest, contact. That is all, we need create a menu contain them.
Navagate to “Customize/Menus“, click “Add a Menu”, type in the “New menu name” and click “Create Menu”.
In the menu editing option, click “Add Items”, choose the “Custom Links”.
In the URL, type in “#section-id“. Don’t forget the “#“! In our example, they are #home, #services, #skills, #work, #latest, #contact.
Notice the menu only work on the onepage, it would not work if you are on other pages. You could add your page url before the “#section-id”, like “https://your-page-url/#section-id”, but it will not have the onepage scroll effect. Onepage or not onepage, you can’t have your cake and eat it too.
In the “Link Text”, type the menu item name you like.
Click the “Add to Menu”.
Take the step above, you could create the section menu item one by one, when you finished it, it will like below.
In the “Menu locations“, check the “Custom Menu 1”, save all the customizing.

3. Make the Onepage Menu to Show
After you saving menu customizing, click “Edit Page” to edit the page again.
When you edit the page, below the page content there is “Page Meta Box“, in it, you could see a option named “Select Nav Menu“, select it as the “Custom Menu 1” which we just created.

Save the page, then all is completed.
You could click this to see the live onepage demo.