Onetone User Manual
Installation & Activation
This Onetone user manual gives step-by-step guide to you to install and customize your Onetone theme. Now follow the steps below to start a website or blog.
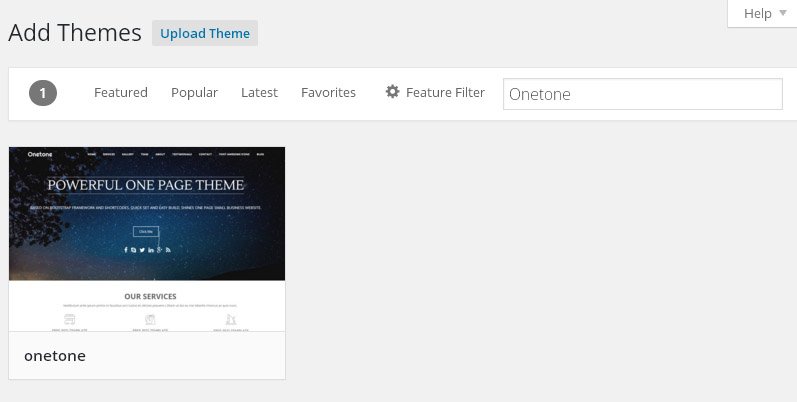
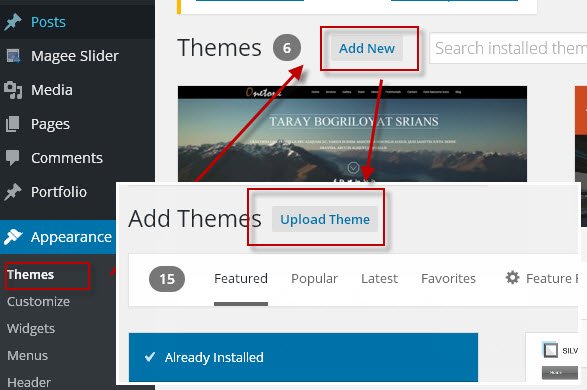
Go to Dashboard -> Appearance -> Themes -> Add New.
2 Ways to install Onetone theme
- Way 1: Input “Onetone” into search box -> Click “Install” ->Download and Install online.

- Way 2: Download the theme from wordpress.org or our official site. Click on ‘Upload’ -> ‘Browse’ ->Load the onetone.zip file you downloaded earlier ->click on ‘Install Now’.

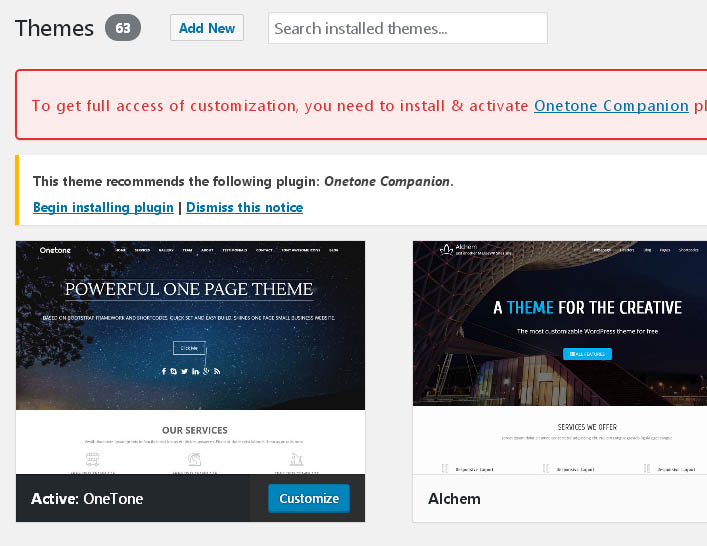
Click the “Activate” link after the installation.
You need to install & activate Onetone Companion plugin too.
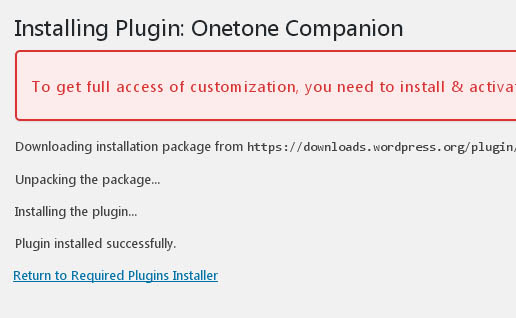
Click the “Begin installing plugin” link to install & activate the companion plugin.

After installation, click the Return to Required Plugins Installer link to activate the plugin.

The following part of the Onetone user manual will introduce how to configure the homepage and other pages on your site.
Set up The Front Page
2 Ways to set up Onetone Front Page
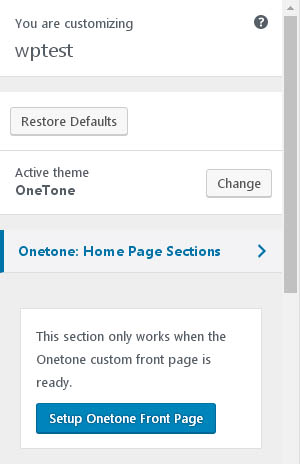
- Way 1: Go to Customize, click the “Set Up Onetone Front Page” button to import demo front page.

-
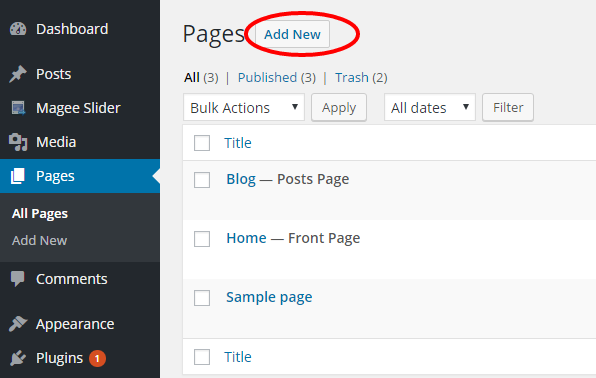
Way 2: Go to Pages -> Add New to create a new blank page named “Homepage” or any others.

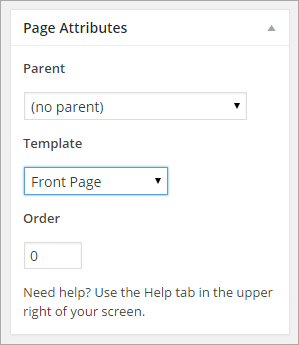
Find the “Page Attributes” box on right side. Under the Template section, select the “Front Page” option from the dropdown list. Click “Publish” button. You could find the page has same view with Onetone demo.

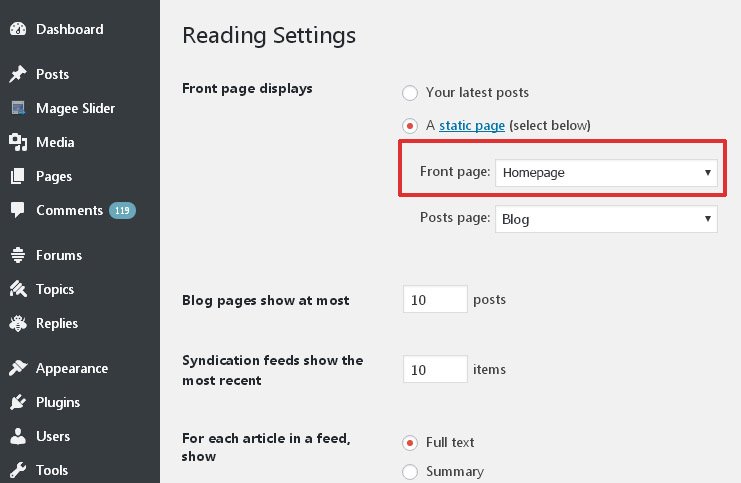
Navigate to the Dashboard> Settings > Reading interface, Check “A static page(select below)”
In the ‘Front page’ selector choose the page you want to be the the Homepage from the Front Page drop-down list.

Homepage Sections Settings
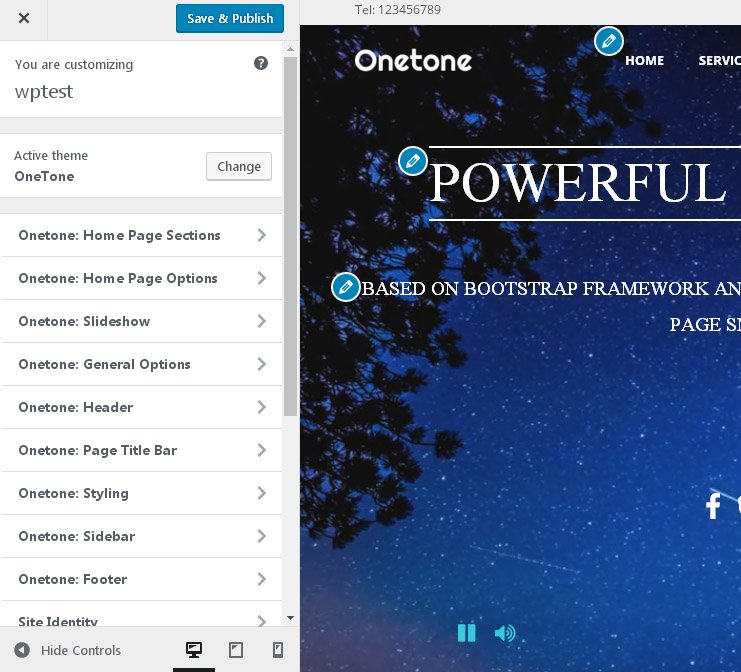
Go to Appearance - Customize (Or click the Custmoize link in the top of admin bar while checking your site) to open editor of your site.

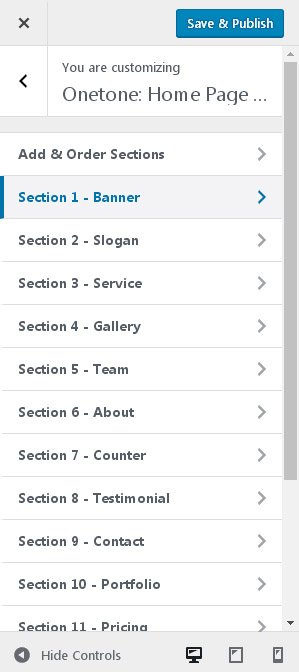
Go to “Onetone: Home Page Sections” to check sections.
There are 15 pre-built sections including Banner, Services, Team, About, Counter, Testimonials, Contact, etc. in Onetone. (*Add & Reorder feature is only available in pro version.)

Choose to edit sections as you need.
You could check this box if you don’t want this section to display in your homepage.

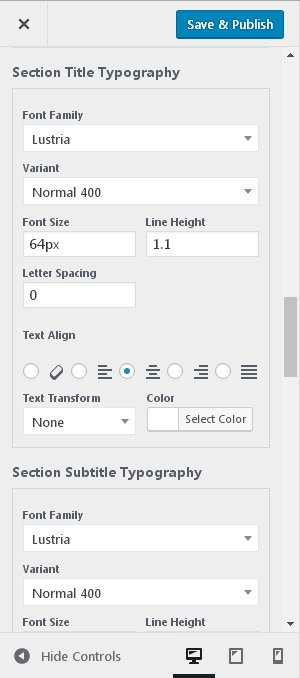
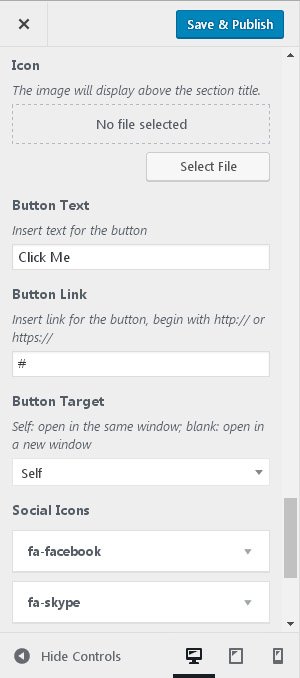
Then you could edit title, background, typography, etc. for each section.

Then you could edit contents for each section. Text, images, icons, etc. are all editable.

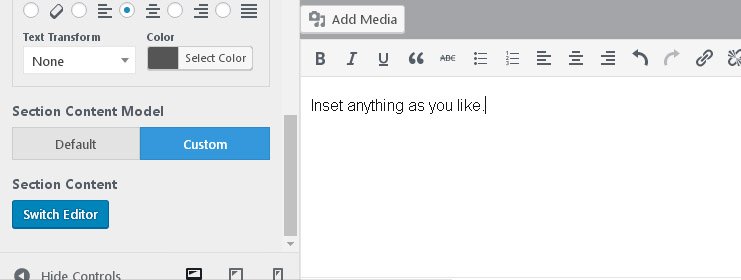
If you don’t like the default style of pre-built section, you could choose to switch to custom mode to insert free contents.

Remember to click the Save button before you quit customize.
Video Background Settings
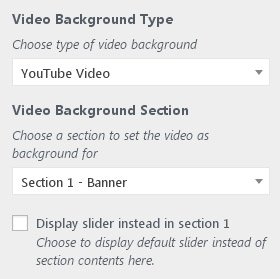
Go to Customize - Onetone: Home Page Options - General Options to enable/disable video background.
Here you could choose video background type and which section it would apply.

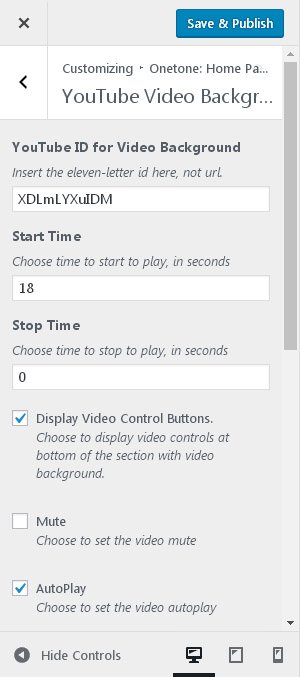
Go to YouTube/video Background options to set parameters for video background.

Slider Settings
If you want to display sliders in the first section, go to Customize - Onetone: Home Page Options - General Options to check the box.

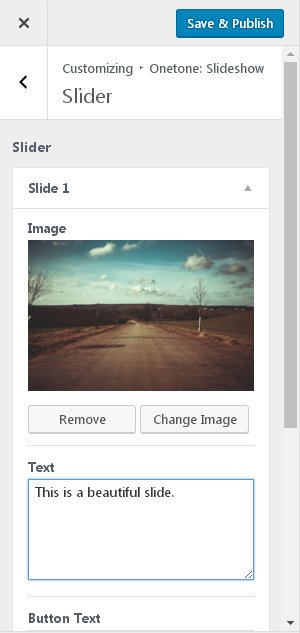
Go to Customize - Onetone: Slideshow to assign the slider.

Create Pages
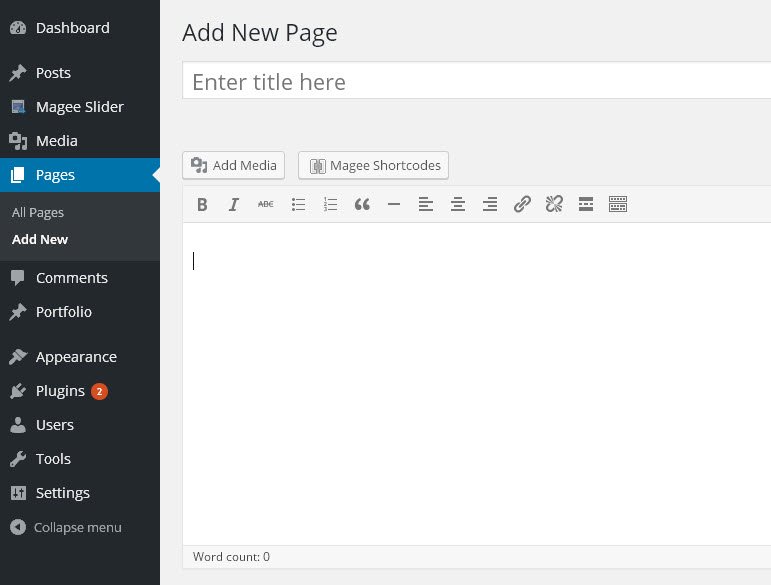
Go to Dashboard - Pages - Add New to create new pages.

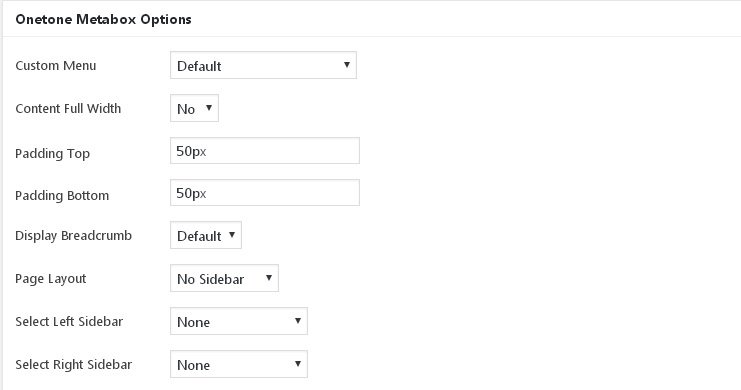
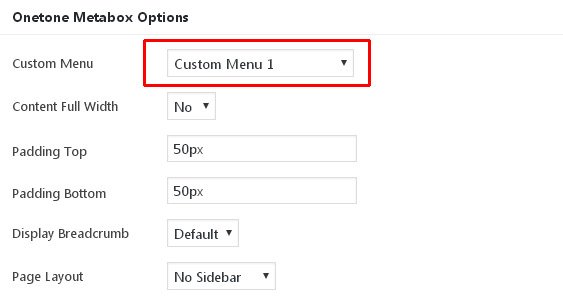
In Onetone, you could edit custom menu, paddings, breadcrumb, sidebar, etc. in Onetone Metabox Options.

Create Blog Posts
Go to Pages - Add New to create a new blank page named “Blog” or any others, then publish it.
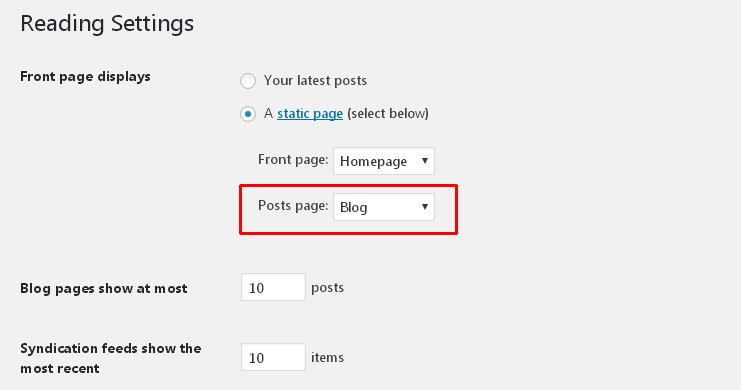
Navigate to the Dashboard - Settings - Reading interface, Check “A static page(select below)”.
In the “Posts page” selector choose the page you created from the drop-down list.

Go to Posts - Add New to create blog posts.
All your posts would be displayed in the blog archive page you created in the previous steps.
Menus
Add menu items to Home page menu.
Despite menu items generated by sections, you could also add pages / external link to homepage menu.
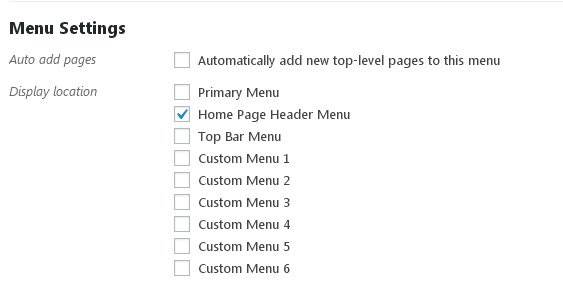
Go to Appearance - Menus - Create a new menu, set Display location as Home Page Header Menu and save it.

Then you could add items to this menu. So they would display at the end of the menu in home page.
Create menu for normal pages.
Since Onetone is a one-page scrolling theme, the menu with scrolling effect would only display in homepage. You need to create a menu for other pages like using other themes.
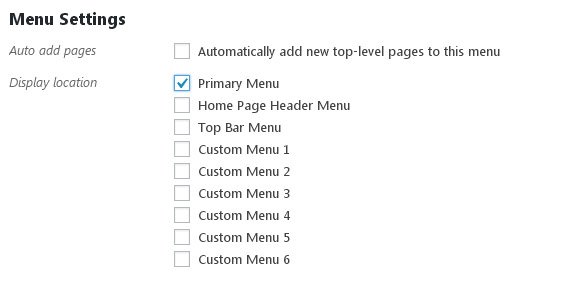
Go to Appearance - Menus - Create a new menu. Set Display location as Primary Menu and save it.

This menu would appear in all pages except homepage.
Create menu for particular pages.
You could also choose a unique menu for any pages.
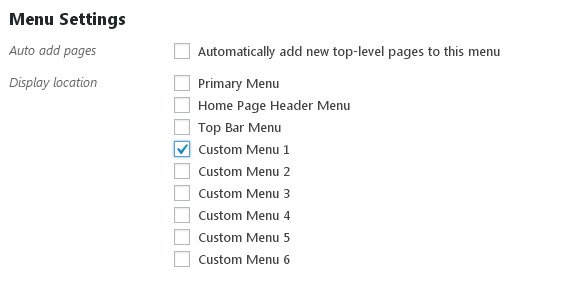
Go to Appearance - Menus - Create a new menu. Then set Display Location as Custom Menu 1…6.

Go to edit the page you want to apply to a unique menu. Choose the menu you created as the Custom Menu in Onetone Meta Options.

Header Settings
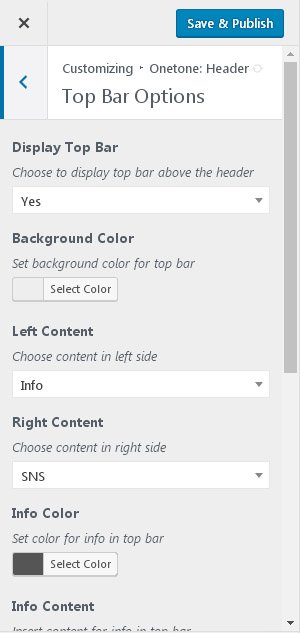
Go to Customize - Onetone: Header to edit contents & styles of the top bar.

Go to Customize - Onetone: Header - Logo to upload logo for you site.

If you have enabled sticky header, remember to upload sticky header, too.
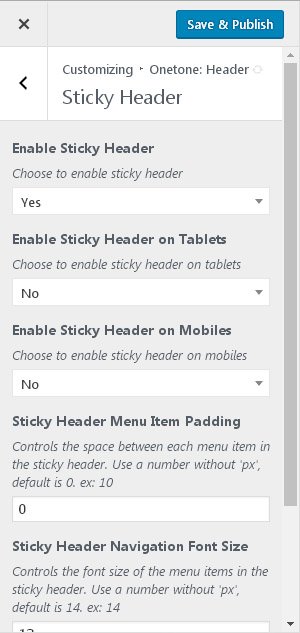
Go to Customize - Onetone: Header - Sticky Header to choose to enable / disable sticky header on various devices.

Footer Settings
Go to Customize - Onetone: Footer to edit footer widgets area style.

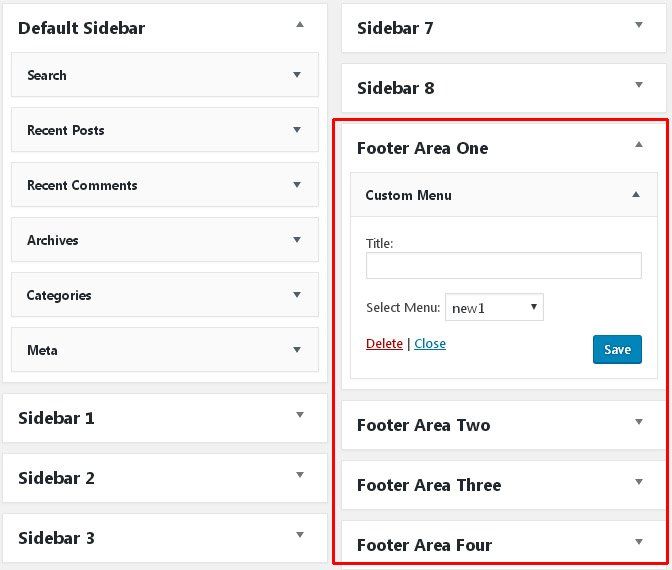
Go to Appearance - Widgets to drag & drop widgets to footer widgets area.

Go to Customize - Onetone: Footer to edit copyright info and social icons.
Other Theme Settings
Go to Customize - Onetone: General to set general style for your site.

Go to Customize - Onetone: Page Title Bar to set your page title bar for normal pages.

Go to Customize - Onetone: Sidebar to choose sidebar for pages & posts.

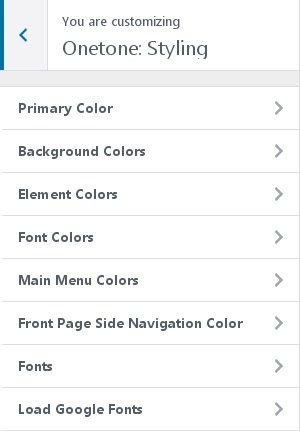
Go to Customize - Onetone: Styling to style your site in details.

You’ve finished your site. Publish and enjoy it.