How to Use Alchem Make a Onepage Site - Basic

1. Find the Setting Place
In the first place, you need know the setting place. Alchem options are now in the Dashboard/Appearance/Customize, click it you will see that in the left side of front end.

2. Make Default Front Page Displays
In order to show Alchem default homepage, you need create a new page, for example named “Home”. Notice when you create the page, you don’t need write any content, but you need select “Page Attributes/Template” to “Front Page”.
Then navigate to “dashboard/settings/reading/Front page displays”, check the “A static page (select below)”, select the “Front page” to “Home” which we just created. Save changes and the Alchem homepage will display.

3. Set the Front Page Section
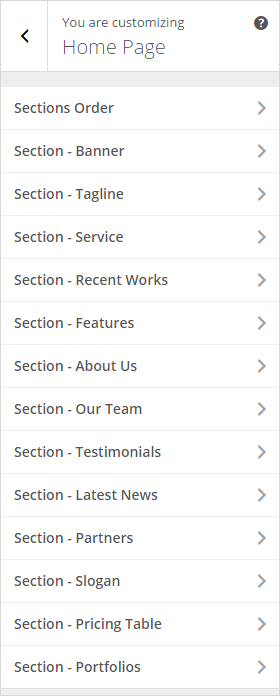
Navagate to “Customize/Home Page“, you will see each prebuilt section of the homepage. Compare Alchem Free version, Pro version has more prebuilt section, and only pro version has the “Sections Order” option.

Click in each section to set it depend on your need. The setting is simple and obvious. Only one thing you should notice - the “Section ID“.

“Section ID” is the key in making the onepage site. You could change it depend on your need, but don’t make two sections have the same ID. In this guide, we just use the default “Section ID”, its format is “section-number”, like “section-1”, “section-2”.
4. Set the Menu
Navagate to “Customize/Menus“, click “Add a Menu”.
Type in the “New menu name” and click “Create Menu”.

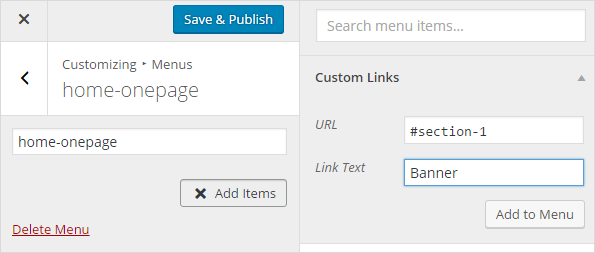
In the menu editing option, click “Add Items”, choose the “Custom Links”. In the URL, type in “#section-id“. Don’t forget the “#“! Notice the menu only work on the onepage site, it would not work if you are on other pages. You could add your page url before the “#section-id”, like “https://your-page-url/#section-id”, but it will not have the onepage scroll effect. Onepage or not onepage, you can’t have your cake and eat it too.
In the “Link Text”, type the menu item name you like. Click the “Add to Menu”.

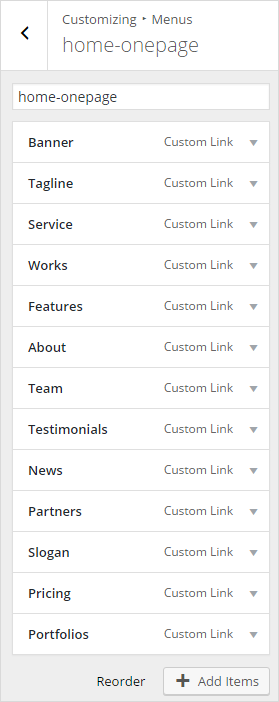
Take the step above, you could create the section menu item one by one, when you finished it, it will look like below.

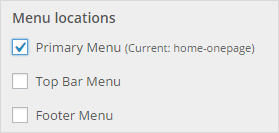
In the “Menu locations“, check the “Primary Menu”.

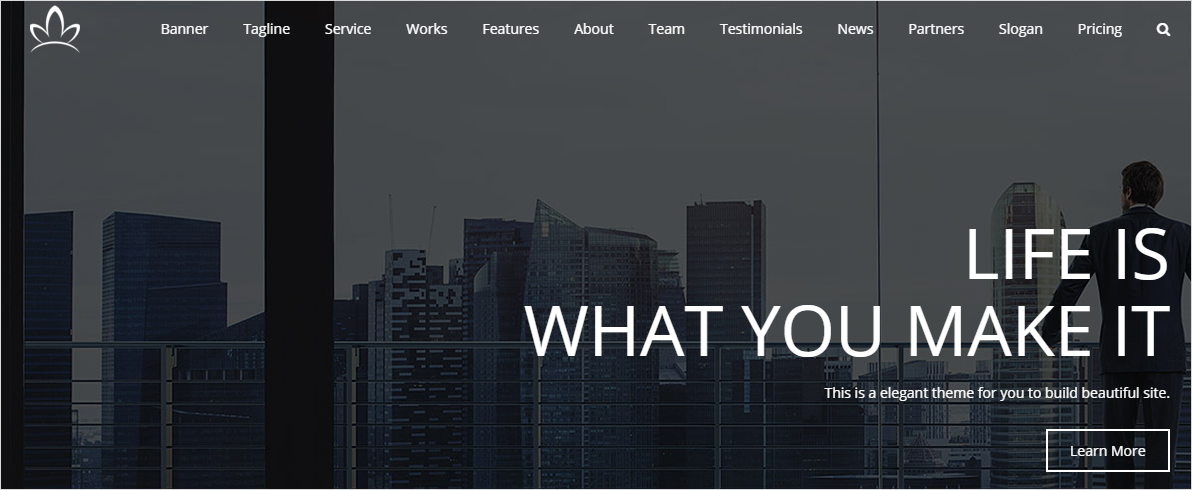
When finished, we will see the menu in the preview screen now. But we find the menu is too long and look weird, so we have to delete the last menu item, then it looks well now.

Click “Save & Pubilish” button to save all the customizing, then the one page setting finished. You could look the whole visit effect in the beginning of the guide, the section content will be changed by updating, but the effect almost like this.